TravelSafe Key Features Demo
Posted by Ashiru Ali in Conclusions, Design, Innovation and Creativity (Idea), Media Use on 29/04/2015
As the conclusion to the project the group would like to demonstrate how the app TravelSafe may be used. Download version can be found in TravelSafe Key Features Demo
The demo draws upon multiple design and engineering stages that have been developed throughout the project, for example logo and wireframe designs, emphasis is placed on the key features of the product; obvious screens such as “Login” (or authentication via the API of popular social networks), “Logout”, Language Translation” have been left out of this demo.
This post represents a visual conclusion to the project and summarises the product in a clear and concise way. As a result it also summarises the design steps that occurred throughout the project, illustrating the developmental story. The presentation and designs are both innovative and creative.
Project Conclusion
Posted by Briony Gray in Conclusions, Innovation and Creativity (Idea), Media Use, Structure and Story on 29/04/2015
Summary of the project
The aim of the project was to conceive, research and design the TravelSafe application to the point where it can then be subjected to extensive product testing, qualitative and quantitative research. As part of this development the group has kept an online journal that records our work out-put, project decisions and research outcomes in a clear and professional manner. These are easy to access and to follow, and are tagged in a coherent way that corresponds to the marking criteria. Each member has contributed to the online portfolio, and consequently to the development of the product.
Throughout the portfolio the group has explained and recorded many posts which illustrate a number of criteria. These include: an analysis matrix to compare multiple different suggestions, success criteria, similar applications research, establishing a target audience as well as justifying the reasons behind platform choice and pricing, determined a project methodology, sought and adapted the project to expert advice, numerous designs steps including theory and logo designs, numerous engineering steps and diagrams such as UML and class diagrams, utilised background research to influence engineering steps, and developed a product that may fit into a potential market.
What the group has produced
The One Percent are pleased to announce the introduction of the TravelSafe application and its video demonstration.
TravelSafe is a mobile application for anyone travelling anywhere in the world, whether at home or abroad. The application will consist of a safest route generator, which generates three safe routes from point to point, as well as a safety rating of areas within a given city which are both generated using open data and crime statistics. It will also provide travel information, such as bus and train times, locations and maps as well as weather information including severe weather updates and safety tips compiled from embassies, the World Health Organisation and social media and news feeds. Other functions will be the ability for the user to input information such as their travel insurance, flight details and important numbers, such as a lost credit card and incorporation of translation functionality. Finally, there will be a resource pack available to download which will provide a summary of the information and can be accessed offline to avoid roaming costs.
Next Steps
Our next steps are to collate our work so far in order to pitch the idea of TravelSafe to a Dragon’s Den panel. We will be pitching for funding to help us continue with the user-based research for our application, as well as the costs of implementation and testing. This is of paramount importance to the product as in order for the app to advice on safety all data sets, usability and reliability must be at the highest level otherwise individuals may potentially be put in danger. Any remaining funding will then be used in the process of releasing our application, such as advertising initiatives including a company website.
Broken down, these are the proposed uses for the funding:
- market research: from user focus groups to expert opinions, funding will be used to attract participants and host these events in order to obtain a better understanding of the types of users and their ideas for the application
- implementation: if needed, money will be used to cover any costs for licensing, hardware or software
- testing: as with the market research, funding will be used to gather groups of users in two stages to test prototypes of the applications
- release: funding will also be used to release the application to the market, covering costs such as advertising and the creation and hosting of a business website
extra: any leftover funding will be used to cover overheads such as staff costs as well as further development costs as needed. This may vary depending on test results and dataset reliability.
Written by Briony and Emily.
This post represents Structure and Story, Creativity and Innovation categories within the marking criteria. This is evident as the post sums up the overall project, presents the product the group has created, outlines future steps for its development beyond our project and demonstrates innovation and creativity in both product idea and future considerations.
Success Criteria Revisited
Posted by Briony Gray in Conclusions, Media Use, Structure and Story on 28/04/2015
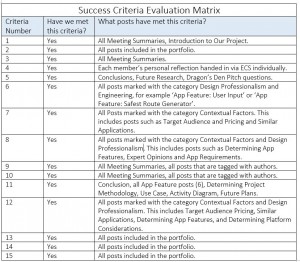
At the beginning of the project a list of Success Criteria were identified, which were based upon the marking criteria for the assignment. At the end of the project the set of criteria would be evaluated against the work out-put recorded in the portfolio. To recap, our list of the 15 Success Criteria is shown below:
- To have submitted a project brief (approx 200 words) that summarise our project and how we will go about organising its different stages.
- To have kept a running blog (portfolio) of our activities as a group throughout the assignment process, on which each member will post work and research associated with the project.
- To have evidence of participating in meetings with their appointed project mentors, and with other members of the group throughout the assignment process. These can be found throughout the blog entitled ‘Meeting Summary’.
- To have submitted a reflective summary by each member of the project team at the end of the project.
- To present a summary of our project followed by a Q&A session at the end of the assignment.
- To have a project that uses design appropriate social network solutions and interface or extend the designs of existing social network infrastructures.
- To have written evidence of being able to identify and analyse social network characteristics in the portfolio.
- To have written evidence of being able to identify and interpret domain and societal requirements for the deployment of social network solutions in the portfolio.
- To have evidence of group work and group organisation throughout the entirety of the project.
- To have evidence of clear stages of planning and research throughout the project, with equal contributions from all members in a number of topic areas that may include design, research, graphics, and technical issues.
- To produce a finalised description of our project at the end of its course, which includes explanations of its different features, the methodology used to select these features, and a realistic prediction of how this product may be used by the target audience.
- To have clear evidence of market and user research which have been used to underpin the design and technological choices of the project.
- To have clear evidence of tailoring our project based on research undertaken, literature reviews and expert opinions.
- To have submitted a portfolio that demonstrates a social networking solution to a gap in the market which has been undertaken in a professional and well organised manner, and in an original way.
- To have a product that has been developed to the point of needing further testing and qualitative research (which requires funding more than our means, and more time). This means that the product, at its completion, will have extensive background research, design stages, and engineering designs and may only be improved through further testing to the wider public which we ourselves are unable to do. This is a realistic goal for our project as it demonstrates an ability to produce and work on a product to a high standard, but also realistic time management as this product has a limited time and is run alongside other courses and coursework.
The evaluation matrix of this can be seen here, please click to enlarge.
Written by Taekyun, Millie and Briony.
Cost Analysis for Future Testing
Posted by Po Ting Tse in Conclusions, Engineering, Innovation and Creativity (Idea), Media Use, Structure and Story on 27/04/2015
Introduction
Based on the future test plan and refined project plan, this post presents a vague cost analysis for the testing and release of the product.
Requirements Testing
The requirements testing contains 17 tests, which relate to 11 functional requirements and 6 non-functional requirements. The application will be tested with free automated validation tools.
As scheduled, the whole testing will be assigned 15 days, with 2 application testers working full time. According to ITJobSearch.co.uk which monitors the UK IT job market, an average annual salary of software testing job is £38,000. Therefore, the salary for hiring two application testers during the testing periods would be estimated to be £3200.
On the other hand, the facility and equipment cost may contribute to around £500, which includes buying two mobile devices for testing.
Accessibility Test
This test will be assigned 8 days to complete. Since the group will use free web accessibility evaluation tools (Pearce, 2015), no software fee contributes in this test category.
User Testing
This test will be assigned 8 days to complete. Firstly, it was a tough decision to decide how many users would be involved in the user testing, since the number of users will affect the estimated testing costs and time required. Researchers have various opinions on the number of users involved in the user testing, some suggested 5 users would be enough (Virzi, 1992), some claiming that 5 was not enough (Spool & Schroeder, 2001), while some suggested it should be around 8 to 12 (Hwang & Salvendy, 2010), and some claimed that 15 could cover most of the usability problems (Jakob & Landauer, 1993).
The group decided to keep the voluntary users number above all of the minimum ones that researchers suggested. Finally, the group agreed that the minimum number of user will be 2 sets of 15 voluntary users, resulting 30 users in total. By assuming each user contributes to £10 of the place rental cost, the place rental for user testing would be £300. On the other hand, the facility and equipment cost may contribute to around £500, which could be buying one additional mobile device for testing.
Release cost
The release cost is basically the publishing fees on different mobile application platforms. Up to 25th April, the Android Play’s (http://developer.android.com/distribute/googleplay/start.html) registration fee is USD$25 (ie. £16) and the iOS Developer Program’s (https://developer.apple.com/programs/ios/ ) is USD$99 each year (ie. £65/year) .
Estimated total cost for the testing and release of the product
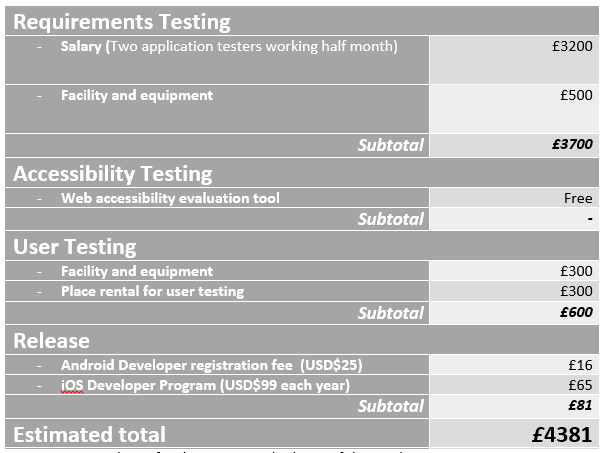
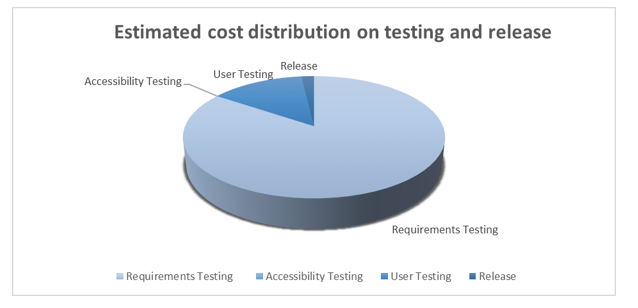
Therefore, table 1 is the estimated cost for the testing and release of the product, which the total cost would be £4381 . From the pie chart in figure 1, the requirement testings dominate the cost, while user testing and release cost result are less than a quarter of the cost.
Table 1: Estimated cost for the testing and release of the product
Figure 1 Estimated cost distribution on testing and release product
Conclusion
This post gives a vague cost analysis for the testing and release of the product, and the estimated total cost would be £4381. The costs mentioned above are minimal expenses. Other factors, such as using proprietary software, recruiting users for testing and marketing, are not be considered in this analysis.
This post represents considerable consideration of the product above and beyond the marking criteria and the success criteria, showing innovation. It illustrates a realistic plan for a cost benefit analysis of the product which would be a vital component to testing and further development, showing story and structure. It also features media components to illustrate this such as a pie chart. Finally, this post discusses the break down of engineering stages and the costs that these would have.
References
Hwang, W. & Salvendy, G., 2010. Number of people required for usability evaluation: the 10±2 rule. Commun. ACM, 53(5), pp. 130-133.
Jakob, N. & Landauer, T. K., 1993. A mathematical model of the finding of usability problems. ACM Proceedings of the INTERACT’93 and CHI’93 conference on Human factors in computing systems., pp. 206-213.
Pearce, E., 2015. Future Test Plan for the App. [Online]
Available at: http://blog.soton.ac.uk/onep/2015/04/27/test-plan/
[Accessed 25 April 2015].
Spool, J. & Schroeder, W., 2001. Testing Web Sites: Five Users is Nowhere Near Enough. In: CHI ’01 Extended Abstracts on Human Factors in Computing Systems. Seattle: ACM, pp. 285–286.
Virzi, R. A., 1992. Refining the test phase of usability evaluation: How many subjects is enough?. Human Factors: The Journal of the Human Factors and Ergonomics Society , 34(4), pp. 457-468.
By Po Ting Tse
Meeting Summary 27/04/2015
Posted by Briony Gray in Meeting Summary, Structure and Story on 27/04/2015
Meeting Summary 27/04/2015
In this meeting the group discussed the limitations of the previous posts in the Engineering category. This included grammar checking, adjusting post names and re-formatting some of the figures to make the posts easier to follow. In addition to this, the group outlined some changes to the portfolio that would ensure that the portfolio was easy to follow and to navigate around. This included rearranging the posts to be in chronological order, reordering the posts to begin with the earliest post, adding a home page button, and choosing a clearer blog layout.
During the meeting the group discussed the next series of posts in preparation for the deadline of the assignment. It was concluded that the group should focus on a select couple of posts:
1. A concluding post that summarises the product, how it is used, who it is used by, and where it fits into the market. This post should summarise the entire project, and clearly state the product which the group has developed to its finishing stage.
2. A cost benefit analysis which indicates potential costs for testing the product extensively through qualitative and quantitative research. This will show consideration of the product beyond the time scale in which the group has worked on the product, but is necessary for a product to be released on the market.
3. Future test planning considerations in which the next testing stages of the product are evaluated against a time scale. This is vital for the testing stages of a product to be released to the public, and is again showing consideration further than the group’s time scale.
4. Future considerations for technology and tools which would again be vital for a product being released upon the market. This is particularly relevant for the TravelSafe app as it would require technological testing, and reliability testing of the data sets intended for use.
In addition to these tasks the group will finalise the format and grammar corrections to the portfolio, ensuring the highest quality of posts and usability to the reader.
For the next meeting
The group concluded that a first draft of these posts should be completed as soon as possible in order to allow enough time for editing, and portfolio editing before the portfolio deadline on May 1st.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
Minutes by Briony.
Future Test Plan for the App
Posted by Emily Pearce in Design, Engineering, Structure and Story on 27/04/2015
Before the group begins implementation, a test plan has been developed to demonstrate how the TravelSafe web application will be tested and the tools that will be used, in order to provide an idea of how the success of the project will be determined.
Requirements Testing
| Test No. | Requirement | Test Description | Test Values | Success Criteria |
| F1 | The system must be able to allow a user to search and select a location based on GPS data | Open the application and use GPS data to select the user’s current location to be used with the application features | GPS data | The application pinpoints the users location and transfers this information to the next screen for use with functionality |
| F2 | The system must be able to allow a user to select a location from a list of saved locations | Open the application, select ‘View Saved Locations’ and then choose a location to be used with the application features | Saved Locations | Saved locations can be viewed and selected with the location transferred to the next screen for use with the functionality |
| F3 | For each location it must be able to generate three point to point safe routes using area safety ratings | Select ‘Route Generator’ | User’s current location and input destination | Three routes are generated from point-to-point with any necessary safety warnings labelled |
| F4 | For each location it must be able to provide a safety rating of a user’s surroundings area based on publicly available crime data | Select ‘Safety of Area’ | Location data | The application will pinpoint areas to avoid/be careful of with the reason numbered and displayed in a scrollable list |
| F5 | For each location it must be able to provide travel information from publicly available times and maps | Select ‘Travel Information’ and choose from Bus, Train, Underground or Travel Alerts | Bus Locations | For each transport type, a map of the stops and a timetable should be displayed |
| F6 | For each location it must be able to provide weather information from publicly available updates | Select ‘Weather Information’ | Location data | A 5-day forecast for the current location is displayed as well as a list of weather warnings |
| F7 | For each location it must be able to provide an updated news feed from RSS feeds of news and safety tips from Government sources | Select ‘News and Updates’ | Location Data | A scrollable list of breaking news and safety alerts, sorted by timestamp (most recent first) is displayed, with any safety alerts locked to the top of the list |
| F8 | For each location it must be able to download a pack of the data that can be accessed and used offline from on-device storage | Select ‘Download Pack’ | Location Data | The user can open an application specific folder on their mobile providing the information for the selected area |
| F9 | Provide translation functionality through use of the Google Translate API | From the home screen, select ‘Translate’ | Free text input:”Je t’aime TravelSafe” | User can select translation languages and Google provides translated text as well as an audio recording |
| F10 | Have a section dedicated to user-input information as free text | From the home screen select ‘My Travel Information’ | Free text input”Lost Credit Card Contact: 01111 111111″ | The user is able to store data in this section, with no limitation on character type |
| F11 | Be able to save new locations | Load a location and select ‘Save this location’ | Location Data | The user can click save on a location and it will appear in the list of saved locations |
| Test No. | Requirement | Test Description | Test Values | Success Criteria |
| NF1 | The system shall be a web-based application | As requested in the requirements | The code | The application is web-based |
| NF2 | The system shall provide a comprehensive list of help and instructions for use | The user can locate, open and scroll through help questions | User input | The user can locate the help section and find answers to their problems at least 80% of the time |
| NF3 | The system shall use a consistent style, layout and colour scheme throughout the application | Navigate through the application | User Testing | At least 90% of the users rate the application a minimum of 4/5 for style, layout and colour scheme |
| NF4 | The system shall take all reasonable steps to improve accessibility | Navigate through the application | Accessibility Testing | The web application conforms to accessibility standards |
| NF5 | The system shall be intuitive for use | Navigate through the application | User Testing | At least 90% of the users rate the application a minimum of 4/5 for being easy to use |
| NF6 | The system shall be compatible with Microsoft Internet Explorer, Google Chrome, Mozilla Firefox and Apple Safari to ensure compatibility with mobile browsers | As requested in the requirements | The code | The web application should be fully functional in each of the specified browsers. |
Accessibility
In order to determine if the application is accessible, the group will make use of a number of online resources, including:
- Tools from the Web Accessibility Initiative
- Web Accessibility Evaluation Tool
- Tools from W3C to validate CSS and HTML markup
- SortSite Evaluation Tool
Between them, these tools provide testing across the multiple standards and legislation as well as provide warning errors designed to increase ease of use for those with accessibility issues and therefore everyone using the application.
User Testing
In order to determine the success of the application, the group will also make use of user testing consisting of a questionnaire to be filled out during observed sessions. This will allow the group to take notes on the ways that different users use the application, any sticking points or common areas of confusion and help questions that need to be added, as well as providing the user feedback. This process will take place a minimum of twice with two sets of different users from varying demographics, with users taking part voluntarily.
Written by Emily.
This post represents that the group has considered appropriate economic and social Contextual Factors that directly link to the marking criteria, which are vital to the further development of the product after this project has finished. This is above and beyond what is expected from the marking criteria.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app’s future is based upon considerable research, fluent design and well planned engineering steps. This post illustrates how and why the product has been influenced in its design, testing requirements and engineering. It also shows how the engineering and technology of the app is likely to be apparent in its future testing.
Future Tools and Technologies
Posted by Emily Pearce in Design, Engineering on 22/04/2015
Although implementation of TravelSafe will not take place until after the group has conducted market research, this post is dedicated to discussing and justifying the different tools and technologies that will be used in the implementation stages.
As discussed in an earlier post [1], TravelSafe will be a web-based application, run in the browser, in order to prevent the need to develop an application for each individual platform that may be desired. If, for any reason, this decision is changed at a later stage due to feedback from potential users and experts, the group has also discussed the technologies that would be used for each platform.
Web-Based Application
Members of the group have previous experience of developing web applications from both university modules and extra-curricular interests. For the group, the main choice is between Notepad++ and Sublime Text and is simply a matter of preference for each developer.
Notepad++ is available on Windows and Sublime Text is available across Windows, Mac and Linux. Both make use of colour-coded text for variable identification and each piece of software has their own set of shortcuts to try and increase a user’s productivity and ease of use. Notepad++ is free to download and Sublime Text 2 has an unlimited evaluation period though both Sublime Text 2 and 3 require a license for continued use. Both text editors support multiple file types, including CSS, HTML, JavaScript and PHP as well as many others and there is a range of support for both. Finally, both editors provide testing through functionality to run code in a specified browser.
Mobile-Based Application
Android
In order to develop an Android mobile application, the group will make use of the software and software development kits (SDK) available at the Android developers website. Android Studio is the Android specific Integrated Development Environment (IDE), complete with the separate SDK tools (some are already installed, some can be added in from the IDE) and emulator images for the different devices and Android platforms.
The reason for using this set of software is that it has been developed specifically for Android and therefore would allow the group to develop platform-specific code in the correct framework, as well as provide emulator testing on a range of devices and platforms so that TravelSafe can be released with a range of versions supported. There is also a large amount of documentation and examples readily available through the Android Developer website. Previously, members of the group had experience using the Eclipse IDE with Android Developer Tools (ADT) which provides many of the same features[2], however Android Studio is now the official IDE and would allow the group to receive constant IDE updates and support.
Apple
As with Android, Apple provide an iOS Dev Center providing resources and download links for the software needed to create iOS applications, including reference guides, sample code and information articles. Apple applications are coded in the Objective-C language or using Swift, the new programming language for iOS and iOS X [3]. In order to develop iOS applications, a Mac computer running OS X 10.9.4 or later is needed, along with the latest version of Xcode and the iOS SDK [4]. The Xcode download includes the Xcode IDE, compiler, iOS simuulator, SDKs and the Swift programming language [5].
The reason for using this specific set of tools is the same as with Android – it would allow the group to write platform-specific code as well as provide simulated testing and plenty of help documentation and examples, as well as regular updates to the software itself so that the code is up-to-date.
Windows
Again, like with Android and Apple, Windows provides a dedicated development center. Windows applications can be written in a variety of languages including C# or C++ with XAML, C++ with DirectX and JavaScript with HTML/CSS. A single project can then be used to create apps across the range of devices running Windows and for Windows Phone.
The IDE that would be used to develop Windows application is Visual Studio, and they recommend the latest version – Visual Studio Express 2013 for Windows and is available for download from the Dev Center [6]. As with the Android and Apple specific IDEs, the Visual Studio IDE provides all the tools that may be needed to develop a Windows application, and again is the group’s choice due to the range of tutorials and documentation provided.
Written by Millie.
This post represents that the group has considered appropriate economic and social Contextual Factors that directly link to the marking criteria, which are vital to the further development of the product after this project has finished. This is above and beyond what is expected from the marking criteria.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app’s future is based upon considerable research, fluent design and well planned engineering steps. This post illustrates how and why the product has been influenced in its design, technological requirements and engineering. It also shows how the engineering and technology of the app is likely to be apparent in its future testing.
References
[1] The One Percent, 2015, Determining the App’s Platform [Online] [Available at: http://blog.soton.ac.uk/onep/2015/03/22/web-based-or-mobile-based-app/] [Last Accessed: April 2015]
[2] Android Developers, 2015, Android Developer Tools [Online] [Available at: http://developer.android.com/tools/help/adt.html] [Last Accessed: April 2015]
[3] Apple Developer, 2015, Swift: A new programming language for iOS and iOS X, “Introducing Swift” [Online] [Available at: https://developer.apple.com/swift/] [Last Accessed: April 2015]
[4] iOS Developer Library, 2015, Start Developing iOS Apps Today, “Setup”, [Online] [Available at: https://developer.apple.com/library/ios/referencelibrary/GettingStarted/RoadMapiOS/] [Last Accessed: April 2015]
[5] Apple Developer, 2015, Xcode: The complete toolset for building great apps., [Online] [Available at: https://developer.apple.com/xcode/downloads/] [Last Accessed: April 2015]
[6] Windows Dev Center, 2015, Get Started, “Get set up”, [Online] [Available at: https://dev.windows.com/en-us/getstarted#2] [Last Accessed: April 2015]
Written by Emily.
Meeting Summary 20/04/2015
Posted by Briony Gray in Meeting Summary, Structure and Story on 20/04/2015
Meeting Summary 20/04/2015
In this meeting the group discussed the current state of the blog and what each member could do to improve it based on mentor recommendations. The suggested improvements include:
– Each member should read through the posts that they have added to the blog and make sure that grammar and referencing is correct. This would contribute to the overall structure and quality of the blog and its narrative, making decisions and work out-put clearer.
– Each member should read through the posts that they have made and make that the formatting of figures and pictures is correct, and does not distract from any text associated with it. This would contribute to the overall structure and quality of the blog and its narrative, making decisions and work out-put clearer.
– Each member should think about ways to improve the readability of the blog. For example, would changing the blog theme contribute to easier reading. This would contribute to the overall structure and quality of the blog and its narrative, making decisions and work out-put clearer.
For next weeks meeting
It was concluded that each group member should contribute to the list of corrections above, and the portfolio will be evaluated again during the next meeting where Rob may further offer advice. Each member should also begin to consider how the portfolio should be concluded, and what issues should be addressed in order to fulfil the success criteria. This will be vital in summing up the project in a clear a concise way which fits the success criteria, and shows further initiative to the product development.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
Minutes by Briony.
Meeting Summaries – Easter Break
Posted by Briony Gray in Meeting Summary, Structure and Story on 18/04/2015
Although the group were not able to have a meeting over the Easter holiday (as many members were in different countries), contact remained consistent via our group facebook page where work is shared, discussed and planned. Over the holiday the group made sure to keep track of our progress on this site weekly. Below are the minutes of the updates.
Week 1 of Easter ending 29/03/2015
During this week the group finalised a first draft of the design and engineering posts previously mentioned. These include Use case, wireframes, design theory, logo designs, activity diagram and a class diagram. For the next week it was concluded that each member would proof read each post.
Week 2 of Easter
The second draft of the afore mentioned posts were posted to the shared googledrive and each member would proof these once again. It was concluded that each member should think about how the posts could be improved and contribute where necessary. The group will email Rob updates on the portfolio progression by the next week.
Week 3 of Easter
The group has posted the first design posts that were discussed at the beginning of Easter. This includes design theory and logo designs. The third drafts of the engineering posts should be completed in order to post them to the portfolio next week.
Week 4 of Easter
The engineering posts have been added to the blog. The group concluded that due to other imminent deadlines each member would focus on these for the remainder of the week. For next week the group concluded that each member should think about future considerations for the product which will take place after the finishing stage of our development. This will illustrate that the group has considered the future testing and release of the app beyond the expectations that the group set out in the success criteria.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
Minutes by Briony.
Structural Design of the App – Class Diagram
Posted by Po Ting Tse in Design, Engineering, Media Use on 14/04/2015
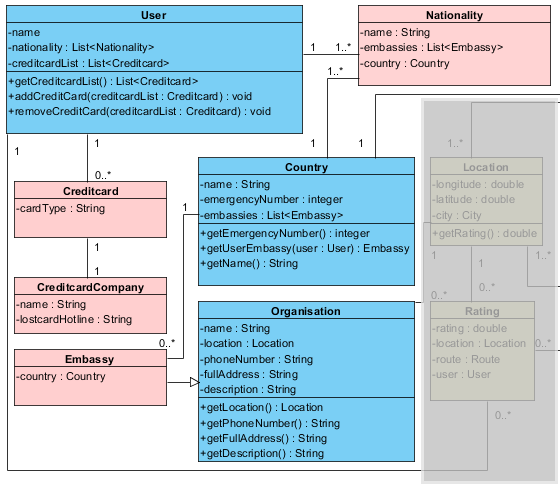
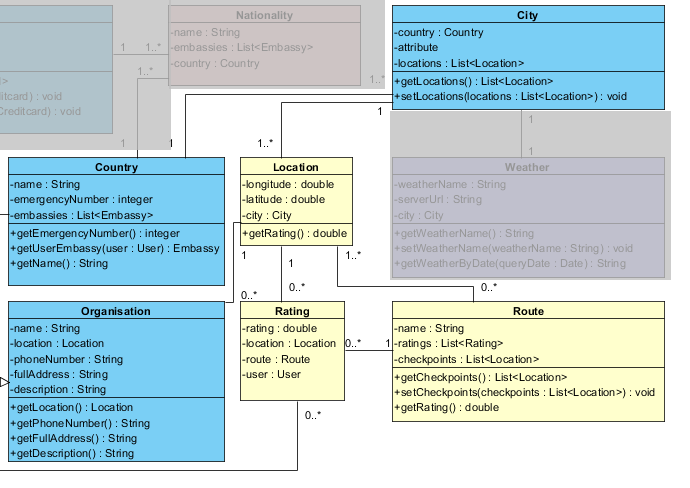
Based on the proposed use case diagram, the group would like to present the structural design of the application. Figure 1 is the class diagram consists of 12 classes including User, Nationality, Creditcard, CreditcardCompany, Organisation, Embassy, Country, City, Location, Rating, Route, Weather.
Figure 1 The class diagram of the application
The class diagram is divided into three parts:
1) Emergency (Figure 2): The classes store essential information, including the contact of embassy and Credit Card Company. The classes related are User, Nationality, Creditcard, CreditcardCompany, Organisation, Embassy.
Class User records the user details and operations and the classes contains essential information, including the contact of embassy and Credit Card Company. Users can store their basic card details in the application, and it links to corresponding cardlost hotlines when there is emergency. The application does not store any personal details (eg. credit card number) to reduce the privacy risks.
Figure 2 the classes related to emergency situations
2) Generate safety Routes (Figure 3): Class Country contains a list of City class. Each route stores a sequence of locations as checkpoints of the route. Users can rate a route, a location after they finish the route.
Figure 3 the classes related to generate safety routes
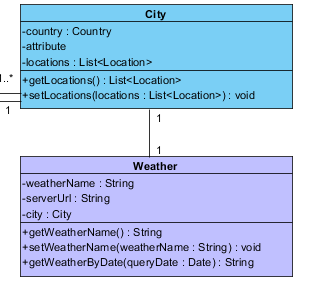
3) Weather integration (Figure 4): the weather information is considered while generating every safety routes. The Weather Class contains functions for retrieving specific weather information.
Figure 4 the classes related to weather
Written by Po Ting Tse
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and previous engineering decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the activity diagram has considerable research, fluent design and well planned engineering steps to achieve this. This post illustrates how and why the product has been influenced in its design and engineering, and shows how the engineering of the app will solve problems through multiple class diagrams.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce class diagrams which contribute to the product, summarises what the product does, and provides visualisations that align with the target market.
Furthermore this post features the use of different types of media evident in the class diagrams.