Posts Tagged Time Management
Future Test Plan for the App
Posted by Emily Pearce in Design, Engineering, Structure and Story on 27/04/2015
Before the group begins implementation, a test plan has been developed to demonstrate how the TravelSafe web application will be tested and the tools that will be used, in order to provide an idea of how the success of the project will be determined.
Requirements Testing
| Test No. | Requirement | Test Description | Test Values | Success Criteria |
| F1 | The system must be able to allow a user to search and select a location based on GPS data | Open the application and use GPS data to select the user’s current location to be used with the application features | GPS data | The application pinpoints the users location and transfers this information to the next screen for use with functionality |
| F2 | The system must be able to allow a user to select a location from a list of saved locations | Open the application, select ‘View Saved Locations’ and then choose a location to be used with the application features | Saved Locations | Saved locations can be viewed and selected with the location transferred to the next screen for use with the functionality |
| F3 | For each location it must be able to generate three point to point safe routes using area safety ratings | Select ‘Route Generator’ | User’s current location and input destination | Three routes are generated from point-to-point with any necessary safety warnings labelled |
| F4 | For each location it must be able to provide a safety rating of a user’s surroundings area based on publicly available crime data | Select ‘Safety of Area’ | Location data | The application will pinpoint areas to avoid/be careful of with the reason numbered and displayed in a scrollable list |
| F5 | For each location it must be able to provide travel information from publicly available times and maps | Select ‘Travel Information’ and choose from Bus, Train, Underground or Travel Alerts | Bus Locations | For each transport type, a map of the stops and a timetable should be displayed |
| F6 | For each location it must be able to provide weather information from publicly available updates | Select ‘Weather Information’ | Location data | A 5-day forecast for the current location is displayed as well as a list of weather warnings |
| F7 | For each location it must be able to provide an updated news feed from RSS feeds of news and safety tips from Government sources | Select ‘News and Updates’ | Location Data | A scrollable list of breaking news and safety alerts, sorted by timestamp (most recent first) is displayed, with any safety alerts locked to the top of the list |
| F8 | For each location it must be able to download a pack of the data that can be accessed and used offline from on-device storage | Select ‘Download Pack’ | Location Data | The user can open an application specific folder on their mobile providing the information for the selected area |
| F9 | Provide translation functionality through use of the Google Translate API | From the home screen, select ‘Translate’ | Free text input:”Je t’aime TravelSafe” | User can select translation languages and Google provides translated text as well as an audio recording |
| F10 | Have a section dedicated to user-input information as free text | From the home screen select ‘My Travel Information’ | Free text input”Lost Credit Card Contact: 01111 111111″ | The user is able to store data in this section, with no limitation on character type |
| F11 | Be able to save new locations | Load a location and select ‘Save this location’ | Location Data | The user can click save on a location and it will appear in the list of saved locations |
| Test No. | Requirement | Test Description | Test Values | Success Criteria |
| NF1 | The system shall be a web-based application | As requested in the requirements | The code | The application is web-based |
| NF2 | The system shall provide a comprehensive list of help and instructions for use | The user can locate, open and scroll through help questions | User input | The user can locate the help section and find answers to their problems at least 80% of the time |
| NF3 | The system shall use a consistent style, layout and colour scheme throughout the application | Navigate through the application | User Testing | At least 90% of the users rate the application a minimum of 4/5 for style, layout and colour scheme |
| NF4 | The system shall take all reasonable steps to improve accessibility | Navigate through the application | Accessibility Testing | The web application conforms to accessibility standards |
| NF5 | The system shall be intuitive for use | Navigate through the application | User Testing | At least 90% of the users rate the application a minimum of 4/5 for being easy to use |
| NF6 | The system shall be compatible with Microsoft Internet Explorer, Google Chrome, Mozilla Firefox and Apple Safari to ensure compatibility with mobile browsers | As requested in the requirements | The code | The web application should be fully functional in each of the specified browsers. |
Accessibility
In order to determine if the application is accessible, the group will make use of a number of online resources, including:
- Tools from the Web Accessibility Initiative
- Web Accessibility Evaluation Tool
- Tools from W3C to validate CSS and HTML markup
- SortSite Evaluation Tool
Between them, these tools provide testing across the multiple standards and legislation as well as provide warning errors designed to increase ease of use for those with accessibility issues and therefore everyone using the application.
User Testing
In order to determine the success of the application, the group will also make use of user testing consisting of a questionnaire to be filled out during observed sessions. This will allow the group to take notes on the ways that different users use the application, any sticking points or common areas of confusion and help questions that need to be added, as well as providing the user feedback. This process will take place a minimum of twice with two sets of different users from varying demographics, with users taking part voluntarily.
Written by Emily.
This post represents that the group has considered appropriate economic and social Contextual Factors that directly link to the marking criteria, which are vital to the further development of the product after this project has finished. This is above and beyond what is expected from the marking criteria.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app’s future is based upon considerable research, fluent design and well planned engineering steps. This post illustrates how and why the product has been influenced in its design, testing requirements and engineering. It also shows how the engineering and technology of the app is likely to be apparent in its future testing.
Future Tools and Technologies
Posted by Emily Pearce in Design, Engineering on 22/04/2015
Although implementation of TravelSafe will not take place until after the group has conducted market research, this post is dedicated to discussing and justifying the different tools and technologies that will be used in the implementation stages.
As discussed in an earlier post [1], TravelSafe will be a web-based application, run in the browser, in order to prevent the need to develop an application for each individual platform that may be desired. If, for any reason, this decision is changed at a later stage due to feedback from potential users and experts, the group has also discussed the technologies that would be used for each platform.
Web-Based Application
Members of the group have previous experience of developing web applications from both university modules and extra-curricular interests. For the group, the main choice is between Notepad++ and Sublime Text and is simply a matter of preference for each developer.
Notepad++ is available on Windows and Sublime Text is available across Windows, Mac and Linux. Both make use of colour-coded text for variable identification and each piece of software has their own set of shortcuts to try and increase a user’s productivity and ease of use. Notepad++ is free to download and Sublime Text 2 has an unlimited evaluation period though both Sublime Text 2 and 3 require a license for continued use. Both text editors support multiple file types, including CSS, HTML, JavaScript and PHP as well as many others and there is a range of support for both. Finally, both editors provide testing through functionality to run code in a specified browser.
Mobile-Based Application
Android
In order to develop an Android mobile application, the group will make use of the software and software development kits (SDK) available at the Android developers website. Android Studio is the Android specific Integrated Development Environment (IDE), complete with the separate SDK tools (some are already installed, some can be added in from the IDE) and emulator images for the different devices and Android platforms.
The reason for using this set of software is that it has been developed specifically for Android and therefore would allow the group to develop platform-specific code in the correct framework, as well as provide emulator testing on a range of devices and platforms so that TravelSafe can be released with a range of versions supported. There is also a large amount of documentation and examples readily available through the Android Developer website. Previously, members of the group had experience using the Eclipse IDE with Android Developer Tools (ADT) which provides many of the same features[2], however Android Studio is now the official IDE and would allow the group to receive constant IDE updates and support.
Apple
As with Android, Apple provide an iOS Dev Center providing resources and download links for the software needed to create iOS applications, including reference guides, sample code and information articles. Apple applications are coded in the Objective-C language or using Swift, the new programming language for iOS and iOS X [3]. In order to develop iOS applications, a Mac computer running OS X 10.9.4 or later is needed, along with the latest version of Xcode and the iOS SDK [4]. The Xcode download includes the Xcode IDE, compiler, iOS simuulator, SDKs and the Swift programming language [5].
The reason for using this specific set of tools is the same as with Android – it would allow the group to write platform-specific code as well as provide simulated testing and plenty of help documentation and examples, as well as regular updates to the software itself so that the code is up-to-date.
Windows
Again, like with Android and Apple, Windows provides a dedicated development center. Windows applications can be written in a variety of languages including C# or C++ with XAML, C++ with DirectX and JavaScript with HTML/CSS. A single project can then be used to create apps across the range of devices running Windows and for Windows Phone.
The IDE that would be used to develop Windows application is Visual Studio, and they recommend the latest version – Visual Studio Express 2013 for Windows and is available for download from the Dev Center [6]. As with the Android and Apple specific IDEs, the Visual Studio IDE provides all the tools that may be needed to develop a Windows application, and again is the group’s choice due to the range of tutorials and documentation provided.
Written by Millie.
This post represents that the group has considered appropriate economic and social Contextual Factors that directly link to the marking criteria, which are vital to the further development of the product after this project has finished. This is above and beyond what is expected from the marking criteria.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app’s future is based upon considerable research, fluent design and well planned engineering steps. This post illustrates how and why the product has been influenced in its design, technological requirements and engineering. It also shows how the engineering and technology of the app is likely to be apparent in its future testing.
References
[1] The One Percent, 2015, Determining the App’s Platform [Online] [Available at: http://blog.soton.ac.uk/onep/2015/03/22/web-based-or-mobile-based-app/] [Last Accessed: April 2015]
[2] Android Developers, 2015, Android Developer Tools [Online] [Available at: http://developer.android.com/tools/help/adt.html] [Last Accessed: April 2015]
[3] Apple Developer, 2015, Swift: A new programming language for iOS and iOS X, “Introducing Swift” [Online] [Available at: https://developer.apple.com/swift/] [Last Accessed: April 2015]
[4] iOS Developer Library, 2015, Start Developing iOS Apps Today, “Setup”, [Online] [Available at: https://developer.apple.com/library/ios/referencelibrary/GettingStarted/RoadMapiOS/] [Last Accessed: April 2015]
[5] Apple Developer, 2015, Xcode: The complete toolset for building great apps., [Online] [Available at: https://developer.apple.com/xcode/downloads/] [Last Accessed: April 2015]
[6] Windows Dev Center, 2015, Get Started, “Get set up”, [Online] [Available at: https://dev.windows.com/en-us/getstarted#2] [Last Accessed: April 2015]
Written by Emily.
Determning a Project Methodology
Posted by Po Ting Tse in Contextual Factors and Research, Design, Structure and Story on 13/03/2015
Introduction
The group are currently using Scrum (Schwaber,1997) for the software development process. This post is going to explain the group’s choice among existing methodologies, the advantages, and the possible issues the group may have with this approach. Determining a methodology that a group should follow is a vital part of producing a project that will fulfill the success criteria. This is due to the project requiring many steps and many contributions from different members. This means that in order for this to occur to a high standard the group must all follow the same method, understand that method, and be able to work as a group to achieve the same goals. Therefore choosing a methodology that suits both the group, the project, and the success criteria is important.
Traditional waterfall model
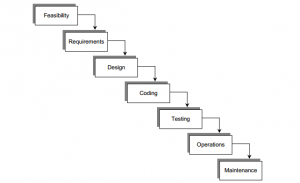
Traditionally Software Development Life Cycle, or commonly known as the waterfall model, has been adopted in software development. It is well known of its cascading development stages, in which the stages are be followed in sequential order, as shown in Figure 1 below. These include feasibility study, systems investigation, analysis, design, development, implementation, and maintenance ( E. Avison & Fitzgerald, 2003).
Figure 1 The waterfall lifecycle for software development (Vidgen, 2002).
Before starting the next phase previous phases have to be completed (hence the term waterfall), and each phase has a set of defined outputs or deliverables to be produced before it could be deemed complete ( E. Avison & Fitzgerald, 2003). As the world became fast-paced and technological requirements changed frequently, people soon discovered the weaknesses of this approach and start to embrace the agile methodology.
Weaknesses of the Waterfall model
Firstly, the waterfall model fails to meet the real needs of the business world (Avison & Fitzgerald, 2003) as the technological efficiency improvements are at the operational level, detracting from the business needs. Consequently the project sponsors also focus on the project investment, as well as the return and benefits through the system.
Secondly, over conservative systems design is an apparent limitation ( E. Avison & Fitzgerald, 2003). Since the model emphasises the existing system as a basis of the new system, there is limited creativity for developers to implement the new one. Thirdly, instability is apparent as the modeling of processes could be unstable due to changing businesses and markets. Subsequently it is difficult to develop a suitable and stable model. It becomes a burden for developer to implement the program as the modeling is varied.
In addition, inflexibility of the model, the inability to change requirements, leads to further limitation (Vidgen, 2002). The methodology makes a number of simplifying yet invalid assumptions (such as a stable environment, a well-documented business strategy, users knowledgeable about their own requirements, or that a consensus of requirements can be achieved). However, such conditions rarely exist in practice.
Next, user dissatisfaction ( E. Avison & Fitzgerald, 2003). According to problems with computer-oriented documentation, users are not allowed to browse the prototype of the system before it is completed. The user involvement is limited and they may feel uncertain since nothing could be seen when the system is incomplete. In addition to this the problems with documentation produce further limitations ( E. Avison & Fitzgerald, 2003) since the document is full of information, developers have to assume they understand what they need, instead of referring users’ needs.
Finally, application backlog is a tangible limitation ( E. Avison & Fitzgerald, 2003) as the maintenance workload can be large. As a result attempts are made to change the system in order to reflect the change of user needs. The above weaknesses raise the urge of methodology evolution. In order to fit in the fast paced environment, the group decides to adopt the agile methodology. The next paragraph will explain why the group choose agile for software development.
Agile’s advantages and limitation (Cohen, et al., 2003)
Unlike traditional waterfall model, agile software development is known as its rapid and iterative approach (Highsmith & Cockburn, 2002). It highlights the most important parts, which the crucial parts will be accomplished first. This can gain confidence to the team, and project sponsor will be easily satisfied with the project in the early stage.
A strength of agile is embracing change and continuous development. As customers are the essential part in the team, they can come up with their ideas and thoughts immediately to the team. There is no communication lag between developers and customers. Time is saved and a prompt responded development can be performed. Next, agile software development enables the team to work effectively as a cohesive unit, which can improve productivity by several times. Team work is highlighted as cooperation enables greater productivity. Team members show their various expertise, understanding of the schedules and work cohesively, so the burden or difficulties can be solved together quickly..
Agile software development is a simple, elegant and correct solution found by true domain expertise and experience. Under this aspect, software can be maintained efficiently,as everything is simple and intuitive. The new comer can easily come up with ideas of the development, which we think is better for maintenance than the waterfall model.
Why the group will use Scrum for the project
Among popular agile approaches, the group decided to use Scrum due to its substantial benefits in comparison to other methodologies. Scrum is an incremental, time-based development (Rising & Janoff, 2002) with frequent meetings (i.e. Sprint). It embraces requirement changes, and is suitable for small team that working individually. This methodology works the best for the group as group members prefer to discuss and contribute ideas and research, rather than one person focusing on a large part. The group will have one to two meetings each week. In each week, the group will decide the next parts and corresponding job division, similar to the basic questions required in every Scrum meeting. The group meetings will last between 30 and 45 minutes each, one of which the mentor will join the group.
Conclusion
After a comparison of different methodologies the group has adopted the Scrum methodology because of its advantages. Since the application is user-oriented, user involvement in the whole development process is crucial. The group hope the project can achieve success with Scrum.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding how best the group works towards a joint goal. These are based on a literature review which explains why the outcome was chosen and how the group will implement it. There is evidence that the methodology has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
It is also evident that based upon the Contextual Considerations, literature review and analysis that appropriate Design steps for the product have been chosen intelligently. This is shown by the conclusion of picking a suitable methodology for the group and explaining its choice and how it will shape product development. This choice further represents the Structure and Story of the portfolio by dictating the methodology used.
References
Avison, D. & Fitzgerald, G., 2003. Information systems development: methodologies, techniques and tools. 3rd ed. s.l.:McGraw Hill.
Cohen, D., Lindvall, M. & Costa, P., 2003. Agile software development. DACS SOAR Report, Issue 11.
E. Avison, D. & Fitzgerald, G., 2003. Where now for development methodologies?. Communications of the ACM, 46(1), pp. 78-82.
Highsmith, J. & Cockburn, A., 2002. Agile Software Development:The Business of Innovation. Computer, 34(9), pp. 120-127.
Rising, L. & Janoff, N. S., 2002. The Scrum software development process for small teams. IEEE software, Volume 17, pp. 26-32.
Schwaber, Ken. “Scrum development process.” Business Object Design and Implementation. Springer London, 1997. 117-134.
Vidgen, R., 2002. Developing Web Information Systems: From Strategy to Implementation. s.l.:Butterworth-Heinemann.
By Po Ting Tse
Meeting Summary 12/03/2015
Posted by Briony Gray in Meeting Summary, Structure and Story on 12/03/2015
Meeting Summary 12/03/2015
During this meeting the group discussed the progress that had been made with researching specific app features that would contribute to the product. Progress was evident, and the group extended the deadline for these tasks due to other module assignments occurring in parallel.
For the next meeting
For the next meeting the group will have posted individual posts regarding the specific features, with each containing a summary of how this may be utilised for the product. This may include differences in technical requirements or types of data that may need to be used. As a result the group has concluded that research into types of dataset that correspond to a free app should be conducted in order to allow the product to fit in with the market analysis.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
Minutes by Briony.
Project Requirements
Posted by Emily Pearce in Contextual Factors and Research, Design, Structure and Story on 04/03/2015
Requirements Gathering
As the group has undertaken the research and design aspects of this project first, with the aim of completing market research and expert opinions before implementation, requirements gathering was undertaken in group meetings by developing ideas about the potential users of our application and the functionality that would be included in the TravelSafe application. Due to the way that this project has been undertaken, these requirements are to provide an idea of the functionality and limitations of our application and may change during the market research stages. This has been influenced by background research that includes the evaluation of Similar Applications. This lead the group to conclude the most important functional and non-functional requirements for the project, which are stated below.
Functional Requirements
The system shall be able to:
- allow a user to search and select a location based on GPS data
- allow a user to select a location from a list of saved locations
- For each location, it must be able to:
- generate three point to point safe routes using area safety ratings
- provide a safety rating of a user’s surrounding area based on publicly available crime data
- provide travel information from publicly available times and map
- provide safety tips using open data from Government and police service
- provide an updated news feed from RSS feeds of news source
- download a pack of the above data that can be accessed and used offline from on-device storage
- allow users to access and search through a list of Frequently Asked Questions (FAQs)
- provide translation functionality through use of Google Translate API
- have a section dedicated to user-input information as free text
Non-Functional Requirements
The system should:
- be a web-based application
- provide a comprehensive list of help and instructions for use
- use a consistent style, layout and colour scheme throughout the application
- take all reasonable steps to improve accessibility
- be intuitive for use
- be compatible with Internet Explorer, Google Chrome, Mozilla Firefox and Apple Safari to ensure compatibility with mobile browsers
Constraints
The application will be limited by/not be able to:
- the accuracy of the GPS hardware within a mobile device
- provide external backup of data
This set of finalised criteria were chosen from the extensive discussion of the merits and drawbacks of the potential features, combined with the research into similar applications as well as project constraints such as the time available and the skillsets of the developers within the group. The group feels that the finalised requirement are representative of the type of application that is being suggested, with the quantity of features providing the unique selling point to allow the group to target a niche in the market identified during research utilising both development and time management skills of the group as a whole.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
This post also represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements the product will have. There is evidence that these have been chosen intelligently (by reference to literature and analysis) to produce a specification of professional quality, leading to a successful product.
In addition design considerations for the project have been addressed in this post. This is evident through the layout of steps that the project should include, how these have been decided, and how this will be implemented to solve a problem.
Written by Emily.
Project Planning
Posted by Ayoub Elgassier in Design, Media Use, Structure and Story on 03/03/2015
Project management tools are vital for a successful project (Bakouros, Dr. Yannis, 2000). Likelihood of proportion of occurrence of mistakes would be reduced by implementation of these tools (Bakouros, Dr. Yannis, 2000). The project environment has a high chance that unexpected conditions might occur. For example, unpredictable results might be found. These might be a reason for failing the project, or it might reduce the quality of the project. Therefore, utilizing the techniques and tools of project management could be a key to overcoming these issues. Advantageously, the former offers a project team the chance to identify uncontrollable tasks as well as controllable ones (Bakouros, Dr. Yannis, 2000). Consequently, The One Percent team decided to choose a Gantt Chart as a suitable project management tool, as it provides features (discussed later) in addition to ease of usability.
The Gantt chart is a “project planning tool” offering chance of tracking tasks and activities of the project(Durfee, 2008). The reason behind chosen this tool is the simplicity of construct the tasks and tracking tasks and sub-tasks (Durfee, 2008). Gantt chart can be used to order and schedule tasks and activities of a project, each of which is pictured in horizontal bar over time (Durfee, 2008). each task takes a place in a row where Date takes a place in a column (Durfee, 2008). Start date as well as end date are recorded in order to compare whether goal is achieved or in a risk. To implement Gantt Chart, the online Smartsheet application is used. This smartsheet offers features as follows:
- Simplicity of use in terms of tackling icons, drop and drag, and also import and expert features. In addition, it can be incorporated with google sheet.
- It allows you to have a cooperation with other participants. It provides, for example, alert feature which it can send over an email to them for reminding.
- Completion feature, which is calculate the proportion of accomplishments out of 100 and also number of days that have been spent, is useful.
- It can be also set a rule in order to specify each member’s tasks with using a certain color.
There are three main phases in TravelSafe project plan, each of has sub tasks assigned to a team member. The phases are:
- Planning phase consists of six task each of which has sub-tasks.
- Design phase consists of six task as well.
- The final phase is future works which are survey, focus group and testing the application.
The following pictures illustrate a part of planning stage of our project using Gantt chart. To read full plan online visit the following link: (Full project plan) and to download PDF version click on Full Project Plan PDF.
In conclusion, this blog aims to show the importance of project management tools to improve project time management. Therefore, this project lists the Smart sheet named Gantt chart which is being used in The One Percent project.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
In addition this post represents Media Use by incorporating a gantt chart as a method for time and resource management.
This post also represents that the group has chosen appropriate project steps that directly link to the marking criteria. The project steps were chosen intelligently to produce a project of professional quality, leading to a successful product.
References
Bakouros, Dr. Yannis, D. V. K. (2000). Project Management, 0–32.
W. Durfee, Oct 2008, Project Planning and Gantt Chart