Use Case Diagram
Posted by Ayoub Elgassier in Design, Engineering, Media Use on 13/04/2015
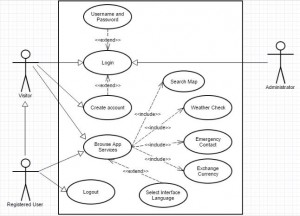
The below use case diagrams demonstrates interaction between user and the application. There are three use cases are designed for our application, which are as follows:
The first use case shows interaction with the main functions of the application. The application offers services, such as login and multi-lingual interface. The user can select interface language (Default English) and then application services can be browsed.
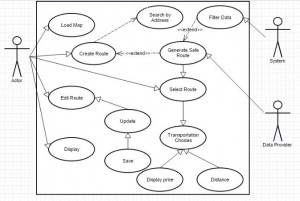
The second diagram represents the interaction between user and search map. A user can specify a route and the system will evaluate the safest routes in order to reach the target place.
The user can load a stored route or edit existing route in addition to create a route by searched by address.A safe route would be generated by filtering the data, which is based on rating of areas provided by Data Provider, by the system. Afterwards, the user can choose the appropriate route and the select type of transportation.
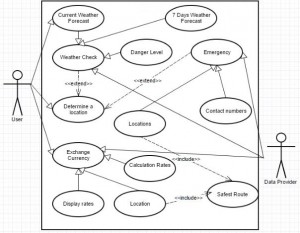
The final diagram shows the functions which are described in Information Travel Update blog.
The user can select a certain location in order to display weather forecast for that place. Additionally, the application provides a feature which is ‘Danger’. For example, it might be some beaches unfit for swimming. Another service, the application allows users to specify their current locations in order to reach the nearest post office and exchange currency rates can be displayed. Finally, the application offers Emergency contacts and locations.
Written by Ayoub.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and previous engineering decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the activity diagram has considerable research, fluent design and well planned engineering steps to achieve this. This post illustrates how the product has been influenced in its design and engineering, and shows how the engineering of the app will solve problems through use case diagrams.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce use case diagrams which contribute to the product, summarises what the product does, and provides visualisations that align with the target market.
Furthermore this post features the use of different types of media evident in the use case diagrams.
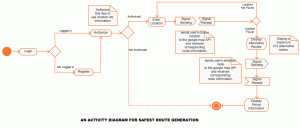
Activity Process for Safest Route Generation
Posted by Ashiru Ali in Design, Engineering, Media Use on 07/04/2015
TravelSafe leverages the google maps API to generate a safest possible route to a destination based on individual reviews, crime statistics, embassy twitter feeds, disease control agencies of the specific country. It also calculates the distance on each generated optional route.
The activity process is as follows;
- The user logs in or register if they haven’t registered.
- The user gives authorisation to the app to use its resources, such as the location, network, sms, optionally Facebook etc.
- If the user does not grant required permissions, TravelSafe exits to the default screen
- otherwise, it prompts for destination location to be enter.
- calls the google maps API with the filled-in location and get all alternative routes to the destination rated by “safety”
- The user then selects a desired alternative route.
- TravelSafe requests the detail information for the selected route and displays it to the user.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and previous engineering decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the activity diagram has considerable research, fluent design and well planned engineering steps to achieve this. This post illustrates how and why the product has been influenced in its design and engineering, and shows how the engineering of this safest route generator app feature will solve problems through a UML diagram.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce an activity diagram which contributes to the product, summarises what the product does, and provides visualisations that align with the target market.
Furthermore this post features the use of different types of media evident in the UML diagram.
References
UML Activity diagram drawn with Creately Online Diagramming tool.
Wireframe Designs
Posted by Emily Pearce in Design, Engineering, Media Use on 06/04/2015
Follwing on from the last blog about design theory, below are the prototype designs for TravelSafe. The group wanted to go with a simple, minimalist look so that the application is more intuitive to use for the user. These prototypes were developed using Balsamiq Mockups (https://balsamiq.com/).
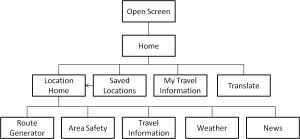
Site Map
The diagram above shows the site map for the application, with each page extended in the wireframes below.
Our Designs
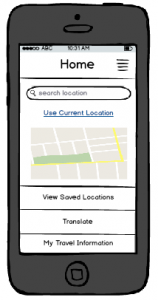
Here are the first two screens that the user will see when they enter TravelSafe.
The screen in Figure 1 has been kept as simple as possible so that it is as self-explanatory as possible for the user.
Figure 2 has been kept as simple as possible, and used to divide the rest of the content that is shown below.
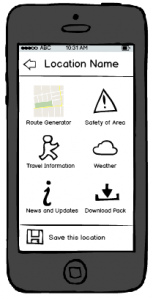
If a user selects ‘View Saved Locations’, Figure 3 is the screen that the user will be taken to. When the users searches a location from the Home screen, the bottom of the page will give them the option to save the location – a shortcut for places you visit all the time so that they don’t have to search for it every time (see Figure 4). If they search a location, or click ‘View Live Updates’ on a saved location, they will be taken to the screen in Figure 4 where they can choose what action they want to take, or go back to the previous screen.
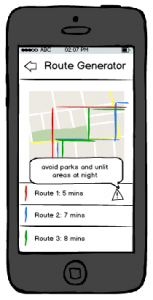
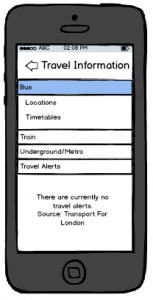
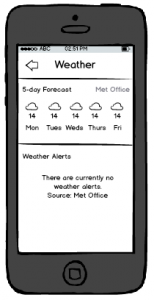
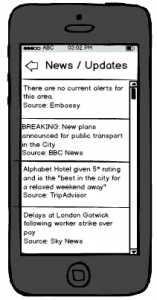
The next five screens show examples of the kind of information the user would see, updated for each location. If they were to download a resource pack, the information would be taken from each of these and saved into a folder on their phone, accessible from ‘View Saved Locations’ and giving them access to:
- bus and train timetables
- ungerground/metro map
- area map
- 7-day forecast
- list of areas to avoid
- travel, health and safety tips from Government organisations such as embassises, World Health Organisation and Police.
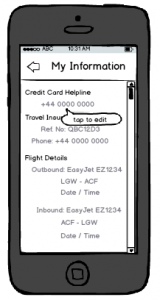
The last set of functionality included in the application is the ‘Translate’ functionality and the ability to access and edit a user’s own information, as shown below. The translate functionality would make use of Google’s API to incorporate Google Translate, giving access to a large number of languages as well as the ability for the phone to “speak” the translation – this would allow travellers to show locals what they were trying to say to aid understanding. The idea of ‘My Information’ is to give the user a place to store important information that they might need, such as Travel Insurance information, flight details and passport number so that they have a quick and easy way to access it, straight from the menu on the home screen.
As these designs show, the group has tried to keep a consistent design throughout all the screens, as well as minimising the amount of searching a user has to do and a limited number of steps between all screens. In terms of maintaining standards, the mobile phone application would work alongside all usual touch screen functionality, such as swiping and touch input.
Written by Emily.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and platform decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app design has considerable research, fluent design and well planned steps to achieve this. This post illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems, and how the product will further incorporate design decisions.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce wireframe designs which contribute to the product solution, summarise what the product does, and provides visualisations that align with the target market.
TravelSafe Logo Designs
Posted by Briony Gray in Design, Innovation and Creativity (Idea), Media Use on 05/04/2015
An important consideration for the usability and desirability of Apps is the visual aesthetics (Airey, 2009). These may potentially convince new users to use the app based on their interests coinciding with the image presented with (Pittard et al., 2007). Literature and market research was conducted, and certain resources were deemed useful in the creation of designs for web apps, this can be found in the Design Theory post. The literature is listed in the references below. The media resource on web design for mobile applications can be found here https://www.youtube.com/watch?v=r3sDuuWC6-Y, and designing tips for cross-platform apps here https://www.youtube.com/watch?v=0oS-tvCUbBs
Based on these we have decided to make a range of designs for the app logo that summarise the features of the app while presenting a ‘travel friendly’ vibe. They also take into consideration design decisions that literature suggests is important for apps: this includes having a clear message, using neutral colours, having easy to read text, having a well laid out image, and having a logo that an individual will remember easily(Adams et al., 2006; Airey, 2009). The final designs are listed below:
Design number 1 corresponds with the success criteria of good market design stipulated by Airey (2009) and Pittard et al., (2007) as it features neutral colours that apply to both genders, it projects an image of travel which reflects one of the primary uses of the app, it presents a friendly image which users may trust and feel safe using, the image also uses neutral colours which presents a colour theme, the image is surrounded by negative space which draws the eye to the simple image, and finally it is clearly laid out with a spaced title and no other text.
Following on from design number 1 above, design number 2 (right) is a slight variation of the design success criteria previously stated. This design features a number of colours which lend the user to think that travelling is exciting and diverse (Airey, 2009), the image shows a suitcase which strongly represents the notion of travel which is a primary use for the app, the suitcase has surrounding objects such as a map that further illustrate travel, the bold white title draws the eye as the image has may different colours, the title is clearly laid out with no other text.
Following on from design number 1 above, design number 3 (left) is a slight variation of the design success criteria previously stated. This design is very simplistic and minimalist which allows the image to represent that app rather than allowing colour or image to takeaway from its message. In this design the image highlights the presence of safety while using the app, that it can be trusted easily, and that the design is no-fuss and so the app should be no-fuss. In addition it has a clear and laid out title which indicates the app name, featuring no other text.
Following on from design number 1 above, design number 4 (right) is a slight variation of the design success criteria previously stated. The design is extremely clear and simplistic and only features a title, which ensures that the user knows exactly which app they are using. The design features no images, and minimal colour to highlight the title which keeps user attention of the name of the app. This is effectively cutting out image association with an object or service, and instead encourages the user to learn the app name directly (Adams et al., 2006).
Following on from design number 1 above, design number 5 (left) is a slight variation of the design success criteria previously stated. In this an image of the world in shown held in a pair of hands, indicating that travel it within the users own hands. Although the colours are fairly vibrant, they are limited which creates a colour theme. The title is clear and spaced which draws the eye as it is framed by the image behind it. No other text is featured making it easy to read. However despite the global imagery there is no other indication that the app can be used for other travel purposes such as transportation services or route generation.
To decide which design to pick we have held a vote with all group members in which each may choose a favourite. The result of this was that design number 1 embodied all design choices stipulated by literature, and was liked the best by the group. In addition to this these five logos have been presented to the experts interviewed regarding the app features. The expert opinions will serve to better guide our decision as to which design to choose as our final app logo. The expert guidance and opinion post will follow shortly.
Written by Briony.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and expert opinions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app design has considerable research, fluent design and well planned steps to achieve this. This post illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems, and how the product will further incorporate design decisions.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce logo designs which contribute to the product, summarise what the product does, and provides visualisations that align with the target market.
References
Adams, S., Morioka, N., & Stone, T. L. (2006). Logo design workbook: a hands-on guide to creating logos. Rockport Publishers.
Airey, D. (2009). Logo design love: A guide to creating iconic brand identities. New Riders.
Pittard, N., Ewing, M., & Jevons, C. (2007). Aesthetic theory and logo design: Examining consumer response to proportion across cultures. International Marketing Review, 24(4), 457-473.
Design Theory
Posted by Emily Pearce in Contextual Factors and Research, Design on 31/03/2015
In preparation for the next blog post, the group wanted to take a look at the academics behind designing the user interfaces that people encounter every day, to see why these principles are important. In the next blog post, the group will be showing the prototype designs to see how well the guidelines have been followed.
Design Theory
One commonly used theory in UI (User Interface) design is “Sheniderman’s Eight Golden Rules” [1], which was created to improve the usability of an application by having a well designed UI and good interaction design. The rules are as follows:
- Strive for consistency – consistent layouts, colours, terminology, commands and sequences of action
- Enable frequent users to use shortcuts – abbreviations, function keys, hidden commands
- Offer informative feedback
- Design dialog to yield closure – sequences of actions should have a beginning, middle and end, and the completion of groups of actions should provide closure
- Offer simple error handling – design the system to prevent error, and if there is an error provide simple ways to handle it
- Permit easy reversal of actions – encourages exploration of the interface by reducing anxiety about what could happen as the error can be undone
- Support internal locus of control – design the system so the user feels that they are controlling it, not responding to it
- Reduce short-term memory load – keep displays simple, consolidate multiple displays and provide sufficient training
Another design theory commonly used is Nielsen’s 10 Usability Heuristics for User Interface Design [2], and these are:
- Visibility of system status – keep the user informed with what is happening by providing appropriate feedback within a reasonable time
- Match between the system and the real world – the system should speak the users’ language with familiar words, phrases and concepts rather than system-oriented terms. Follow real-world conventions to make information appear in a natural and logical order
- User control and freedom – provide “emergency exit” for leaving unwanted actions and support undo and redo
- Consistency and standards – follow platform conventions for words, situations and actions to prevent misunderstanding
- Error prevention – use careful design to prevent errors by eliminating error-prone conditions or check for them and provide users with a confirmation option before they commit to that action
- Recognition rather than recall – minimise memory load by making objects, actions and options visible, make sure the user doesn’t have to remember information between dialogs and ensure that instructions are visible or easily retrievable
- Flexibility and efficiency of use – allow users to tailor frequent actions
- Aesthetic and minimalist design – dialogs should not contain irrelevant or rarely needed information
- Help users recognise, diagnose and recover from errors – error messages should use plain language, indicate the problem and suggest a constructive solution
- Help and documentation – whilst it’s best if systems don’t require documentation to be used, any information should be easy to search, focused on the task, not too large and list concrete steps to be completed
As shown, most of these rules match up in some way and are simply there to make life easier for the user, such as preventing frustration when they – can’t find what they are looking for, or something goes wrong and it simply says, “An error has occurred!”. Good interface design is important in everything – for example, if a user is shopping online, it can be argued that they are not going to keep visiting a site that makes it difficult to find what they are looking for and creates an error every time they attempt an action.
Whilst these design theories are not the law, simply guidelines, it is still best practice and is becoming continually more championed in the technology world, with big organisations creating their own guidelines and providing accreditation for both usability and accessibility. Further work is also being done to see how these apply specificially to mobile devices, and Gong and Tarasewich [3] look into how Shneiderman’s rules need to be modified, as well as stating their own specific guidelines, (some of which are similar to Nielsen) and these are:
- Design for multiple and dynamic contexts è allow user to configure to their needs and preferences, including text size and brightness, as well as double, single or no-handed operation
- Design for small devices – word selection vs text input
- Design for limited and split attention – sound and tactile output options
- Design for speed and recovery – allow for applications to be stopped, started and resumed with little or no effort
- Design for “top-down” interaction – present high-level information and let the user decide whether to view the details
- Allow for personalisation – provide the users with the ability to change settings to their needs or likes
- Design for enjoyment – applications should be visibly pleasing and fun as well as usable
Further Reading
As well as design heuristics for interface design, there are also legislation and principles governing usability and accessibility, particularly on the Web, but lots of it can be applied across the board.For example:
- Section 508 of the US Rehabilitation Act – http://www.section508.gov/
- Web Content Accessibility Guidelines (WCAG 2.0) – http://www.w3.org/TR/WCAG20/
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and expert opinions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app design has considerable research, fluent design and well planned steps to achieve this. This post illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems, and how the product will further incorporate design decisions.
References
[1] Shneiderman, B. (1986). Designing the user interface-strategies for effective human-computer interaction. Pearson Education India.
[2] Nielsen, J. (1994). Heuristic evaluation. In Nielsen, J., and Mack, R.L. (Eds.),Usability Inspection Methods, John Wiley & Sons, New York, NY.
[3] Gong, J., & Tarasewich, P. (2004). Guidelines for handheld mobile device interface design. In Proceedings of DSI 2004 Annual Meeting (pp. 3751-3756).
Written by Emily.
App Feature: Travel Updates Information
Posted by Ayoub Elgassier in Contextual Factors and Research, Design, Engineering on 26/03/2015
Introduction
Travel is one of an indispensable aspect in our life as well as technology. Number of users, who access social network via smartphones is more than 4 billion in order to acquire travel information (Chung & Koo, 2015) . They point out that social media can be a solution to provide users their “wants”, “needs” and “demands”. Therefore, it might be inferred that travel information is a vitally important factor for tourists. According to our investigation, there might be no application which covers all travel information in one application, including a safety aspect. Therefore, one objective of our application is to incorporate travel information in one application considering safety aspect. Hence this blog concentrates on featuring transportation, weather, emergency content, exchange money and emergency situations updates.
Travel information
Travel information could become an important factor for travellers by reason of increasing number of travellers annually (Chung & Koo, 2015). The former causes numerous obstacles. One of these is increase pressure on transportation (Li, 2010). Firstly, it is widely known that transportation is an essential factor to reach destinations and to move easily between places (Li, 2010). Secondly, in big cities, for example London, there are many transportation options available, for instance, trains, buses, taxis and underground, each of which reaches specific areas. Thus, distinguishing among these might be difficult or even remember. Since Public Transportation Datasets are available online (http://data.gov.uk/dataset/nptdr ), it could be easily utilised by using graph matrices and algorithms build a safest route generator (discussed in Briony’s feature Blog post). Combining advanced technology with travel information improves safety and efficiency of transportation and create a corporation environment between travellers and transportation means (Li, 2010). As a result, the application is based on to solve of the preceding points in addition to safety aspects and it considers two types of traffic information en-route and pre-trip route.
Weather updates
Weather is another aspect which might play a vital role in tourism, acquiring information about weather could be important in order to help to make a right decision. For example, Asian countries like Malaysia, they have a monsoon. Consequently on the weather forecast application, you can decide whether to take an umbrella or not. Additionally, in terms of safety, the application offers dangerous areas, such as city faces floods regularly and also there some mountains are about to fusion, so climbers can be alerted.
Emergency updates
Emergency updates in case of stolen or lost passports, or even your credit or debit card, your state’s embassy can assist you to find a way to solve the issue, for example, reissued a new passport. Thus, embassy details, such as contacts number and location, should be provided in order to deal with your situation immediately and that might help to make a right decision and procedure. The application provides this option to get your embassy readily in addition to communication means. Additionally, emergency numbers, such as, ambulances and polices, are taken into account.
Exchange money
Money exchange rates are important to understand rates of currency so that to be aware how much you will receive after an exchange (https://openexchangerates.org/). Meaning, application converts currency, which is another service in this application, to a required currency. Moreover, the application data would be updated frequently. Additionally, it provides places of post offices.
Places: this application also offers location and hotels booking according to Safety/Reliability rating of area (discussed by Kaley).
Problems and limitations
There are many application provide these kind of services. However, the problem is, according to our research, it seems no one application combines all these features in one application in addition to safety. Limitations of the travel update information may be dependent on one’s internet connection. However this may be combated by offering the user a downloadable travel information pack (discussed in Emily’s feature post).
Conclusion
This application contains different options which are transportation, serious weather, emergency, exchange rates. Overall, this application’s feature reduce amount of cost and time which are critical factors in travelling. This might help tourists to make a better decision for their trips. Additionally, it can improve traveller’s experience.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements a specific app feature has. This is based on market analysis, evaluation, and expert opinions. There is evidence that questions that the app feature has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app feature has considerable research, fluent design and well planned out engineering steps. All of which are apparent in this post, and are also illustrated with media. This app feature dictates future engineering steps, illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems.
References
Chung, N., & Koo, C. (2015). Telematics and Informatics The use of social media in travel information search. Telematics and Informatics, 32(2), 215–229. doi:10.1016/j.tele.2014.08.005
Li, C. (2010). Travel Information Service system for public travel based on SOA. Service Operations and Logistics and Informatics (SOLI …, 321–324. Retrieved from http://ieeexplore.ieee.org/xpls/abs_all.jsp?arnumber=5551560
Meeting Summary 26/03/2015
Posted by Briony Gray in Meeting Summary, Structure and Story on 26/03/2015
Meeting Summary 26/03/2015
During this meeting the group found it important to note that this week all members had multiple deadlines for other modules, therefore were not able to contribute as much as usual to the blog. In order to combat this the group have changed the current post’s deadlines to allow for extra time. Despite this set back the group have will still meet the project planning dates stipulated by the gantt chart due to a realistic time scale.
Another topic of discussion within the meeting was that of design for the engineering aspects of the product. The group discussed which steps the product would need, and consequently which posts would sum this up in the most direct and conclusive manner. Below are the short-list of ideas based upon methodological design steps for an engineering project, outlined by Ginege and Murugesen (2001):
1. Use Case
2. Wireframes
3. Activity diagrams
4. Representation/class diagram
For the next meeting
For the next meeting the group decided that each member may select a post which they feel they could contribute the most to. In the next two weeks they should research this, consider design plans and how these may effect engineering aspects, and create a post which details the concluding designs. As the deadline for this will be over the Easter holidays it is important to note that the group cannot have weekly meetings (as some members will not be in the UK). Therefore each member should pay close attention to email and the social media group page in order to stay up to date with the project.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
References
Ginige, A., & Murugesan, S. (2001). Web engineering: An introduction.MultiMedia, IEEE, 8(1), 14-18.
Minutes by Briony.
App Feature: Safety and Reliability Rating of an Area
Posted by Po Ting Tse in Contextual Factors and Research, Design, Engineering on 25/03/2015
Introduction
Safety and reliability rating of an area will be the feature to prevent illegal operators, illegal taxis or users being overcharged. Users can verify legal operators and services from the application database, such as the nearest taxis, tour guides, hotels, shops, restaurants, police stations. This article will investigate the feature and discuss its benefits and limitations.
Related Work and limitations
Safety Rating
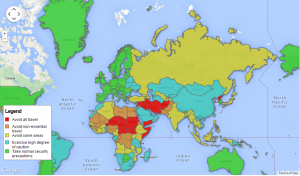
Global travel warnings and recommendations are publicly available online, such as foreign travel advice from the UK Government (UK Government Digital Service, 2015), and country travel advice and advisories from the government of Canada (Government of Canada, 2015). Figure 1 is the visualisation graph of dangerous destinations and safer spots, which classify destinations with 5 safety levels.
Figure 1 Visualisation graph of dangerous destinations and safer spots, which the data is provided by the government of Canada (CBC News, 2014)
In addition the information provides data in open data format, which the application may subscribe to the feed, and therefore receive updates automatically. Existing apps may provide a limited source of information and functions, like SmartTraveler (US Dept of State, 2014) which only displays US government data, and contains road traffic reporting data in York (The Regional Municipality of York, 2014).
On the other hand, crime Information in the UK is available in Open Data format and free to download from direct.gov.uk. In the Police API (Home Office, 2015) as shown in Figure 2, provides a rich data source of information, such as street-level crime, outcome data, and nearest police stations.
Figure 2 Police API Documentation, providing instant crime data and details of police stations (Home Office, 2015)
However, current apps may cover a limited amount of information. For example, in the Road Buddy app (Warman, 2013), it only provides walking route to users based on the publicly available police data.
Rating of areas
Since current travel recommendation and review websites have already provided rich travel information, it seems that there is a lack of applications for verifying legal operators, hotels, guesthouse, restaurants, etc. Among popular tourist sites, there are several restrictions on the API usage. For example, in TripAdvisor, the popular travel review website, it only allows up to “10,000 calls per-day” (TripAdvisor LLC, 2014).
The Feature Proposal
In the application, both safety and reliability ratings will be contributed by reliable open data sources and users’ ratings. For safety rating of an area, the app will rely on the open crime data sources, including UK Crime information. It will also adjust its ratings according to user inputs who will be able to rate the safety of a route (after using the route generator), and rate the reliability of other user reviews. Rating will take the format of a short question, such as ‘How safe did you feel using this suggested route? Answer out of 10’. Users’ geographic location will be tracked anonymously, in order to verify the rating.
For reliability rating, like verifying official buildings, such as police stations, embassies and hospitals, the application will preload their information to the users’ devices. For other places, like attractions and accommodation, the application will access other sites APIs like TripAdvisor for obtaining reviews and recommendations. It will also import open data like license hotels list and food business list for verifying legal operators.
Conclusion
Based on the above research, and lack of similar applications at the moment, the group believes that showing safety and reliability rating of area to users is essential for the application. In addition to this it provides some in depth context for the other features of the app which will aid their usability.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements a specific app feature has. This is based on market analysis, evaluation, and expert opinions. There is evidence that questions that the app feature has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app feature has considerable research, fluent design and well planned out engineering steps. All of which are apparent in this post, and are also illustrated with media. This app feature dictates future engineering steps, illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems.
References
CBC News, 2014. World travel map: dangerous destinations and safer spots. [Online]
Available at: http://www.cbc.ca/news2/interactives/travel-warnings/
[Accessed 10 March 2015].
Government of Canada, 2015. Country travel advice and advisories. [Online]
Available at: http://travel.gc.ca/travelling/advisories
[Accessed 10 March 2015].
Home Office, 2015. Police API Documentation. [Online]
Available at: http://data.police.uk/docs/
[Accessed 7 March 2015].
The Regional Municipality of York, 2014. York Travel Alert – Android Apps on Google Play. [Online]
Available at: https://play.google.com/store/apps/details?id=com.greenowl.yorkregion.android
[Accessed 10 March 2015].
TripAdvisor LLC, 2014. Request API Access – TripAdvisor Developer Portal. [Online]
Available at: https://developer-tripadvisor.com/content-api/request-api-access/
[Accessed 3 March 2015].
UK Government Digital Service, 2015. Foreign travel advice. [Online]
Available at: https://www.gov.uk/foreign-travel-advice
[Accessed 10 March 2015].
US Dept of State, 2014. SmartTraveler – Android Apps on Google Play. [Online]
Available at: https://play.google.com/store/apps/details?id=gov.state.apps.smarttraveler&hl=en
[Accessed 10 March 2015].
Warman, M., 2013. Road Buddy mobile app plots safe routes to walk home. [Online]
Available at: http://www.telegraph.co.uk/technology/news/10047029/Road-Buddy-mobile-app-plots-safe-routes-to-walk-home.html
App Feature: Download Pack for Offline Use
Posted by Emily Pearce in Contextual Factors and Research, Design, Engineering on 24/03/2015
It can be suggested that one of the key problems when people travel abroad is the huge cost of data roaming – no-one wants to come home from a holiday or months travelling to be confronted by a huge bill! Because of this, TravelSafe will provide a feature that enables the user to choose a location and download a summary pack of information, which can be accessed offline once they get to their destination.
The pack will contain:
- Map(s) of the area
- Travel information – public transport stations and times
- Key cultural customs incorporated with tips on staying safe
- Key phrases in the local language
- Helpful numbers, such as emergency services
- The user’s information such as holiday insurance, lost credit card, passport number and itinerary
To access it, a user will open the application at home or work, connected to WiFi, search or select a location and chooses what information they would like to be included in the pack. This will then be downloaded and then stored in the device storage in an application specific folder, where it can be accessed alongside previously downloaded packs. The application will be able to store packs for multiple locations, dependent on the amount of memory available on the user’s smartphone.
The other feature posts in this blog describe where each set of information will come from and how it will be used, as the purpose of this feature is to collate that information for use offline.
Written by Emily.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements a specific app feature has. This is based on market analysis, evaluation, and expert opinions. There is evidence that questions that the app feature has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app feature has considerable research, fluent design and well planned out engineering steps. All of which are apparent in this post, and are also illustrated with media. This app feature dictates future engineering steps, illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems.
App Feature: Travel Safety Information
Posted by Taekyun Kim in Contextual Factors and Research, Design, Engineering on 24/03/2015
Another important aspect of both travel apps and safety apps is the ability to have easy access to public transport and other information updates. The table below illustrates and explains the different services offered by existing travel apps on the market.
| App Name | Explanation | Platform |
| Safety Map Worldwide | Flagged by locals as a high-crime area of drugs, prostitution etc | Apple |
| World Wide Safety | This programme included: health and safety programme development and implementation, safety leadership training, job-site safety inspections; regulatory compliance, emergency management, fall protection, construction safety, respiratory protection, forklift training, Hazardous Materials and Waste clean-up operations, health and safety management OSHA required training, and design and implementation of loss prevention initiatives |
Android |
| Travel Safe | User make emergency calls and texts anywhere in the world | Apple Android |
| iPatrol Travel Advice | Put in user’s current destination this app will warn you about nearby reported scams and pickpocket schemes. | Apple |
| Safer Travel | Safety tips and potential risks for the destination as well as giving the security of emergency numbers and locations in case they were ever needed |
Apple |
| Smart Traveler App | Offered by US government. travel warnings and alerts for countries around the world | Apple Android |
| SafetiPin | Gps Tracking,Emergency, directions to safe locations, pins showing safe and unsafe area with score. | Apple Android |
| XXX Travel guide with me(Maps.me) | Offered through different countries. Guides,warnings how to stay safe and healthy, road rules etc.. | Apple Android |
| looked for the app for the world not for one countrys’ safety information and not in English. | ||
In light of the market research presented above, The group have decided that our app “TravelSafe” will offer combination of travel and emergency information services. These include maps that identify the safest route (please see post of Safest Route Generator), live travel updates information from locational RSS feeds for national bus and rail services, the option to add your emergency contact information, downloadable resource packs (please see Safety pack post), tips and advice for travelling based on GPS location, easily translatable maps and services (provided freely and easily by Google translate), and finally contact information for local taxi services based on GPS location.
The combination of the travel information features can be used both offline and online making it by far the most accessible and safest app in the current market based on research. The use of these services make it a social network between the user, and the companies updating information.
Written by Taekyun.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements a specific app feature has. This is based on market analysis, evaluation, and expert opinions. There is evidence that questions that the app feature has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app feature has considerable research, fluent design and well planned out engineering steps. All of which are apparent in this post, and are also illustrated with media. This app feature dictates future engineering steps, illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems.