Archive for category Media Use
TravelSafe Key Features Demo
Posted by Ashiru Ali in Conclusions, Design, Innovation and Creativity (Idea), Media Use on 29/04/2015
As the conclusion to the project the group would like to demonstrate how the app TravelSafe may be used. Download version can be found in TravelSafe Key Features Demo
The demo draws upon multiple design and engineering stages that have been developed throughout the project, for example logo and wireframe designs, emphasis is placed on the key features of the product; obvious screens such as “Login” (or authentication via the API of popular social networks), “Logout”, Language Translation” have been left out of this demo.
This post represents a visual conclusion to the project and summarises the product in a clear and concise way. As a result it also summarises the design steps that occurred throughout the project, illustrating the developmental story. The presentation and designs are both innovative and creative.
Project Conclusion
Posted by Briony Gray in Conclusions, Innovation and Creativity (Idea), Media Use, Structure and Story on 29/04/2015
Summary of the project
The aim of the project was to conceive, research and design the TravelSafe application to the point where it can then be subjected to extensive product testing, qualitative and quantitative research. As part of this development the group has kept an online journal that records our work out-put, project decisions and research outcomes in a clear and professional manner. These are easy to access and to follow, and are tagged in a coherent way that corresponds to the marking criteria. Each member has contributed to the online portfolio, and consequently to the development of the product.
Throughout the portfolio the group has explained and recorded many posts which illustrate a number of criteria. These include: an analysis matrix to compare multiple different suggestions, success criteria, similar applications research, establishing a target audience as well as justifying the reasons behind platform choice and pricing, determined a project methodology, sought and adapted the project to expert advice, numerous designs steps including theory and logo designs, numerous engineering steps and diagrams such as UML and class diagrams, utilised background research to influence engineering steps, and developed a product that may fit into a potential market.
What the group has produced
The One Percent are pleased to announce the introduction of the TravelSafe application and its video demonstration.
TravelSafe is a mobile application for anyone travelling anywhere in the world, whether at home or abroad. The application will consist of a safest route generator, which generates three safe routes from point to point, as well as a safety rating of areas within a given city which are both generated using open data and crime statistics. It will also provide travel information, such as bus and train times, locations and maps as well as weather information including severe weather updates and safety tips compiled from embassies, the World Health Organisation and social media and news feeds. Other functions will be the ability for the user to input information such as their travel insurance, flight details and important numbers, such as a lost credit card and incorporation of translation functionality. Finally, there will be a resource pack available to download which will provide a summary of the information and can be accessed offline to avoid roaming costs.
Next Steps
Our next steps are to collate our work so far in order to pitch the idea of TravelSafe to a Dragon’s Den panel. We will be pitching for funding to help us continue with the user-based research for our application, as well as the costs of implementation and testing. This is of paramount importance to the product as in order for the app to advice on safety all data sets, usability and reliability must be at the highest level otherwise individuals may potentially be put in danger. Any remaining funding will then be used in the process of releasing our application, such as advertising initiatives including a company website.
Broken down, these are the proposed uses for the funding:
- market research: from user focus groups to expert opinions, funding will be used to attract participants and host these events in order to obtain a better understanding of the types of users and their ideas for the application
- implementation: if needed, money will be used to cover any costs for licensing, hardware or software
- testing: as with the market research, funding will be used to gather groups of users in two stages to test prototypes of the applications
- release: funding will also be used to release the application to the market, covering costs such as advertising and the creation and hosting of a business website
extra: any leftover funding will be used to cover overheads such as staff costs as well as further development costs as needed. This may vary depending on test results and dataset reliability.
Written by Briony and Emily.
This post represents Structure and Story, Creativity and Innovation categories within the marking criteria. This is evident as the post sums up the overall project, presents the product the group has created, outlines future steps for its development beyond our project and demonstrates innovation and creativity in both product idea and future considerations.
Success Criteria Revisited
Posted by Briony Gray in Conclusions, Media Use, Structure and Story on 28/04/2015
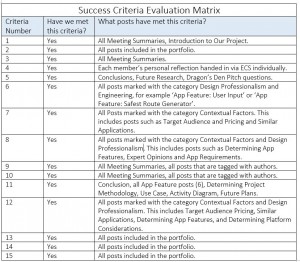
At the beginning of the project a list of Success Criteria were identified, which were based upon the marking criteria for the assignment. At the end of the project the set of criteria would be evaluated against the work out-put recorded in the portfolio. To recap, our list of the 15 Success Criteria is shown below:
- To have submitted a project brief (approx 200 words) that summarise our project and how we will go about organising its different stages.
- To have kept a running blog (portfolio) of our activities as a group throughout the assignment process, on which each member will post work and research associated with the project.
- To have evidence of participating in meetings with their appointed project mentors, and with other members of the group throughout the assignment process. These can be found throughout the blog entitled ‘Meeting Summary’.
- To have submitted a reflective summary by each member of the project team at the end of the project.
- To present a summary of our project followed by a Q&A session at the end of the assignment.
- To have a project that uses design appropriate social network solutions and interface or extend the designs of existing social network infrastructures.
- To have written evidence of being able to identify and analyse social network characteristics in the portfolio.
- To have written evidence of being able to identify and interpret domain and societal requirements for the deployment of social network solutions in the portfolio.
- To have evidence of group work and group organisation throughout the entirety of the project.
- To have evidence of clear stages of planning and research throughout the project, with equal contributions from all members in a number of topic areas that may include design, research, graphics, and technical issues.
- To produce a finalised description of our project at the end of its course, which includes explanations of its different features, the methodology used to select these features, and a realistic prediction of how this product may be used by the target audience.
- To have clear evidence of market and user research which have been used to underpin the design and technological choices of the project.
- To have clear evidence of tailoring our project based on research undertaken, literature reviews and expert opinions.
- To have submitted a portfolio that demonstrates a social networking solution to a gap in the market which has been undertaken in a professional and well organised manner, and in an original way.
- To have a product that has been developed to the point of needing further testing and qualitative research (which requires funding more than our means, and more time). This means that the product, at its completion, will have extensive background research, design stages, and engineering designs and may only be improved through further testing to the wider public which we ourselves are unable to do. This is a realistic goal for our project as it demonstrates an ability to produce and work on a product to a high standard, but also realistic time management as this product has a limited time and is run alongside other courses and coursework.
The evaluation matrix of this can be seen here, please click to enlarge.
Written by Taekyun, Millie and Briony.
Cost Analysis for Future Testing
Posted by Po Ting Tse in Conclusions, Engineering, Innovation and Creativity (Idea), Media Use, Structure and Story on 27/04/2015
Introduction
Based on the future test plan and refined project plan, this post presents a vague cost analysis for the testing and release of the product.
Requirements Testing
The requirements testing contains 17 tests, which relate to 11 functional requirements and 6 non-functional requirements. The application will be tested with free automated validation tools.
As scheduled, the whole testing will be assigned 15 days, with 2 application testers working full time. According to ITJobSearch.co.uk which monitors the UK IT job market, an average annual salary of software testing job is £38,000. Therefore, the salary for hiring two application testers during the testing periods would be estimated to be £3200.
On the other hand, the facility and equipment cost may contribute to around £500, which includes buying two mobile devices for testing.
Accessibility Test
This test will be assigned 8 days to complete. Since the group will use free web accessibility evaluation tools (Pearce, 2015), no software fee contributes in this test category.
User Testing
This test will be assigned 8 days to complete. Firstly, it was a tough decision to decide how many users would be involved in the user testing, since the number of users will affect the estimated testing costs and time required. Researchers have various opinions on the number of users involved in the user testing, some suggested 5 users would be enough (Virzi, 1992), some claiming that 5 was not enough (Spool & Schroeder, 2001), while some suggested it should be around 8 to 12 (Hwang & Salvendy, 2010), and some claimed that 15 could cover most of the usability problems (Jakob & Landauer, 1993).
The group decided to keep the voluntary users number above all of the minimum ones that researchers suggested. Finally, the group agreed that the minimum number of user will be 2 sets of 15 voluntary users, resulting 30 users in total. By assuming each user contributes to £10 of the place rental cost, the place rental for user testing would be £300. On the other hand, the facility and equipment cost may contribute to around £500, which could be buying one additional mobile device for testing.
Release cost
The release cost is basically the publishing fees on different mobile application platforms. Up to 25th April, the Android Play’s (http://developer.android.com/distribute/googleplay/start.html) registration fee is USD$25 (ie. £16) and the iOS Developer Program’s (https://developer.apple.com/programs/ios/ ) is USD$99 each year (ie. £65/year) .
Estimated total cost for the testing and release of the product
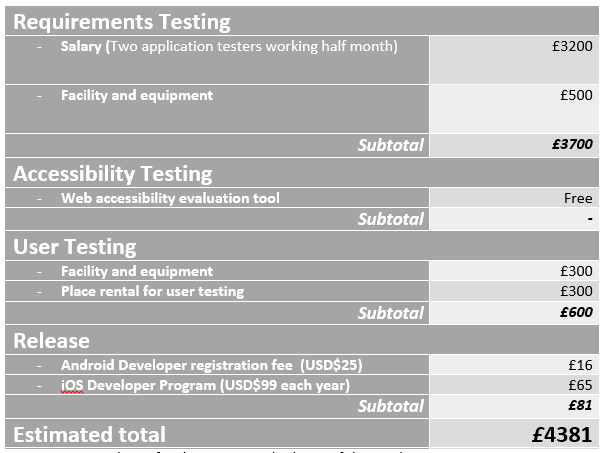
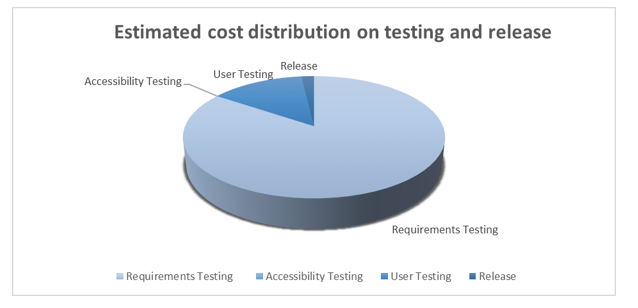
Therefore, table 1 is the estimated cost for the testing and release of the product, which the total cost would be £4381 . From the pie chart in figure 1, the requirement testings dominate the cost, while user testing and release cost result are less than a quarter of the cost.
Table 1: Estimated cost for the testing and release of the product
Figure 1 Estimated cost distribution on testing and release product
Conclusion
This post gives a vague cost analysis for the testing and release of the product, and the estimated total cost would be £4381. The costs mentioned above are minimal expenses. Other factors, such as using proprietary software, recruiting users for testing and marketing, are not be considered in this analysis.
This post represents considerable consideration of the product above and beyond the marking criteria and the success criteria, showing innovation. It illustrates a realistic plan for a cost benefit analysis of the product which would be a vital component to testing and further development, showing story and structure. It also features media components to illustrate this such as a pie chart. Finally, this post discusses the break down of engineering stages and the costs that these would have.
References
Hwang, W. & Salvendy, G., 2010. Number of people required for usability evaluation: the 10±2 rule. Commun. ACM, 53(5), pp. 130-133.
Jakob, N. & Landauer, T. K., 1993. A mathematical model of the finding of usability problems. ACM Proceedings of the INTERACT’93 and CHI’93 conference on Human factors in computing systems., pp. 206-213.
Pearce, E., 2015. Future Test Plan for the App. [Online]
Available at: http://blog.soton.ac.uk/onep/2015/04/27/test-plan/
[Accessed 25 April 2015].
Spool, J. & Schroeder, W., 2001. Testing Web Sites: Five Users is Nowhere Near Enough. In: CHI ’01 Extended Abstracts on Human Factors in Computing Systems. Seattle: ACM, pp. 285–286.
Virzi, R. A., 1992. Refining the test phase of usability evaluation: How many subjects is enough?. Human Factors: The Journal of the Human Factors and Ergonomics Society , 34(4), pp. 457-468.
By Po Ting Tse
Structural Design of the App – Class Diagram
Posted by Po Ting Tse in Design, Engineering, Media Use on 14/04/2015
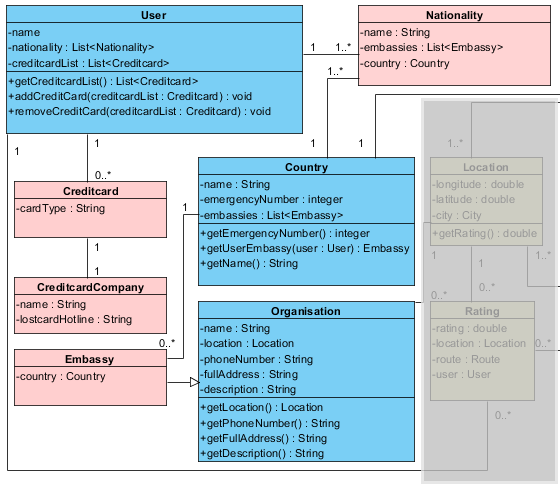
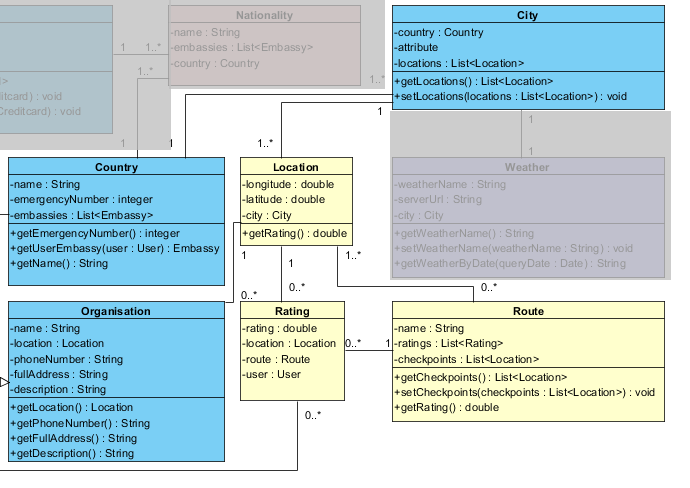
Based on the proposed use case diagram, the group would like to present the structural design of the application. Figure 1 is the class diagram consists of 12 classes including User, Nationality, Creditcard, CreditcardCompany, Organisation, Embassy, Country, City, Location, Rating, Route, Weather.
Figure 1 The class diagram of the application
The class diagram is divided into three parts:
1) Emergency (Figure 2): The classes store essential information, including the contact of embassy and Credit Card Company. The classes related are User, Nationality, Creditcard, CreditcardCompany, Organisation, Embassy.
Class User records the user details and operations and the classes contains essential information, including the contact of embassy and Credit Card Company. Users can store their basic card details in the application, and it links to corresponding cardlost hotlines when there is emergency. The application does not store any personal details (eg. credit card number) to reduce the privacy risks.
Figure 2 the classes related to emergency situations
2) Generate safety Routes (Figure 3): Class Country contains a list of City class. Each route stores a sequence of locations as checkpoints of the route. Users can rate a route, a location after they finish the route.
Figure 3 the classes related to generate safety routes
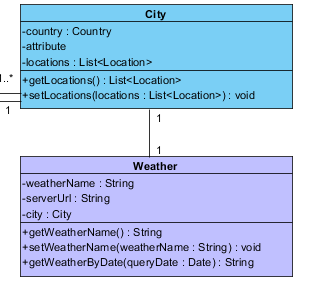
3) Weather integration (Figure 4): the weather information is considered while generating every safety routes. The Weather Class contains functions for retrieving specific weather information.
Figure 4 the classes related to weather
Written by Po Ting Tse
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and previous engineering decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the activity diagram has considerable research, fluent design and well planned engineering steps to achieve this. This post illustrates how and why the product has been influenced in its design and engineering, and shows how the engineering of the app will solve problems through multiple class diagrams.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce class diagrams which contribute to the product, summarises what the product does, and provides visualisations that align with the target market.
Furthermore this post features the use of different types of media evident in the class diagrams.
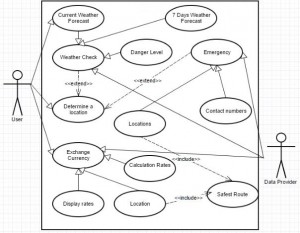
Use Case Diagram
Posted by Ayoub Elgassier in Design, Engineering, Media Use on 13/04/2015
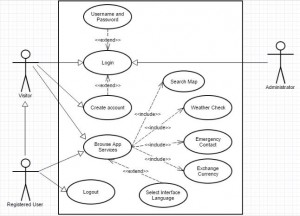
The below use case diagrams demonstrates interaction between user and the application. There are three use cases are designed for our application, which are as follows:
The first use case shows interaction with the main functions of the application. The application offers services, such as login and multi-lingual interface. The user can select interface language (Default English) and then application services can be browsed.
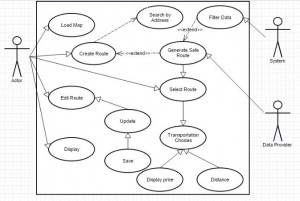
The second diagram represents the interaction between user and search map. A user can specify a route and the system will evaluate the safest routes in order to reach the target place.
The user can load a stored route or edit existing route in addition to create a route by searched by address.A safe route would be generated by filtering the data, which is based on rating of areas provided by Data Provider, by the system. Afterwards, the user can choose the appropriate route and the select type of transportation.
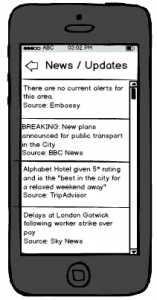
The final diagram shows the functions which are described in Information Travel Update blog.
The user can select a certain location in order to display weather forecast for that place. Additionally, the application provides a feature which is ‘Danger’. For example, it might be some beaches unfit for swimming. Another service, the application allows users to specify their current locations in order to reach the nearest post office and exchange currency rates can be displayed. Finally, the application offers Emergency contacts and locations.
Written by Ayoub.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and previous engineering decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the activity diagram has considerable research, fluent design and well planned engineering steps to achieve this. This post illustrates how the product has been influenced in its design and engineering, and shows how the engineering of the app will solve problems through use case diagrams.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce use case diagrams which contribute to the product, summarises what the product does, and provides visualisations that align with the target market.
Furthermore this post features the use of different types of media evident in the use case diagrams.
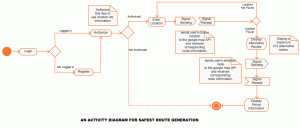
Activity Process for Safest Route Generation
Posted by Ashiru Ali in Design, Engineering, Media Use on 07/04/2015
TravelSafe leverages the google maps API to generate a safest possible route to a destination based on individual reviews, crime statistics, embassy twitter feeds, disease control agencies of the specific country. It also calculates the distance on each generated optional route.
The activity process is as follows;
- The user logs in or register if they haven’t registered.
- The user gives authorisation to the app to use its resources, such as the location, network, sms, optionally Facebook etc.
- If the user does not grant required permissions, TravelSafe exits to the default screen
- otherwise, it prompts for destination location to be enter.
- calls the google maps API with the filled-in location and get all alternative routes to the destination rated by “safety”
- The user then selects a desired alternative route.
- TravelSafe requests the detail information for the selected route and displays it to the user.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and previous engineering decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the activity diagram has considerable research, fluent design and well planned engineering steps to achieve this. This post illustrates how and why the product has been influenced in its design and engineering, and shows how the engineering of this safest route generator app feature will solve problems through a UML diagram.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce an activity diagram which contributes to the product, summarises what the product does, and provides visualisations that align with the target market.
Furthermore this post features the use of different types of media evident in the UML diagram.
References
UML Activity diagram drawn with Creately Online Diagramming tool.
Wireframe Designs
Posted by Emily Pearce in Design, Engineering, Media Use on 06/04/2015
Follwing on from the last blog about design theory, below are the prototype designs for TravelSafe. The group wanted to go with a simple, minimalist look so that the application is more intuitive to use for the user. These prototypes were developed using Balsamiq Mockups (https://balsamiq.com/).
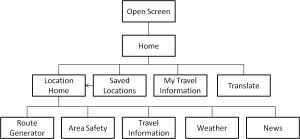
Site Map
The diagram above shows the site map for the application, with each page extended in the wireframes below.
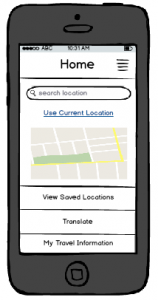
Our Designs
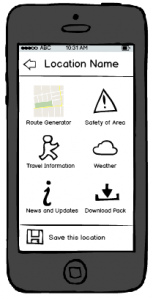
Here are the first two screens that the user will see when they enter TravelSafe.
The screen in Figure 1 has been kept as simple as possible so that it is as self-explanatory as possible for the user.
Figure 2 has been kept as simple as possible, and used to divide the rest of the content that is shown below.
If a user selects ‘View Saved Locations’, Figure 3 is the screen that the user will be taken to. When the users searches a location from the Home screen, the bottom of the page will give them the option to save the location – a shortcut for places you visit all the time so that they don’t have to search for it every time (see Figure 4). If they search a location, or click ‘View Live Updates’ on a saved location, they will be taken to the screen in Figure 4 where they can choose what action they want to take, or go back to the previous screen.
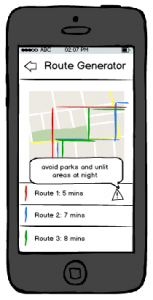
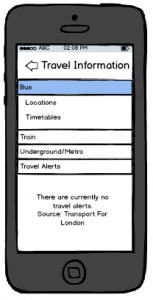
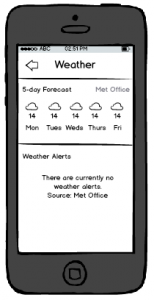
The next five screens show examples of the kind of information the user would see, updated for each location. If they were to download a resource pack, the information would be taken from each of these and saved into a folder on their phone, accessible from ‘View Saved Locations’ and giving them access to:
- bus and train timetables
- ungerground/metro map
- area map
- 7-day forecast
- list of areas to avoid
- travel, health and safety tips from Government organisations such as embassises, World Health Organisation and Police.
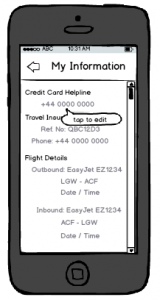
The last set of functionality included in the application is the ‘Translate’ functionality and the ability to access and edit a user’s own information, as shown below. The translate functionality would make use of Google’s API to incorporate Google Translate, giving access to a large number of languages as well as the ability for the phone to “speak” the translation – this would allow travellers to show locals what they were trying to say to aid understanding. The idea of ‘My Information’ is to give the user a place to store important information that they might need, such as Travel Insurance information, flight details and passport number so that they have a quick and easy way to access it, straight from the menu on the home screen.
As these designs show, the group has tried to keep a consistent design throughout all the screens, as well as minimising the amount of searching a user has to do and a limited number of steps between all screens. In terms of maintaining standards, the mobile phone application would work alongside all usual touch screen functionality, such as swiping and touch input.
Written by Emily.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and platform decisions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app design has considerable research, fluent design and well planned steps to achieve this. This post illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems, and how the product will further incorporate design decisions.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce wireframe designs which contribute to the product solution, summarise what the product does, and provides visualisations that align with the target market.
TravelSafe Logo Designs
Posted by Briony Gray in Design, Innovation and Creativity (Idea), Media Use on 05/04/2015
An important consideration for the usability and desirability of Apps is the visual aesthetics (Airey, 2009). These may potentially convince new users to use the app based on their interests coinciding with the image presented with (Pittard et al., 2007). Literature and market research was conducted, and certain resources were deemed useful in the creation of designs for web apps, this can be found in the Design Theory post. The literature is listed in the references below. The media resource on web design for mobile applications can be found here https://www.youtube.com/watch?v=r3sDuuWC6-Y, and designing tips for cross-platform apps here https://www.youtube.com/watch?v=0oS-tvCUbBs
Based on these we have decided to make a range of designs for the app logo that summarise the features of the app while presenting a ‘travel friendly’ vibe. They also take into consideration design decisions that literature suggests is important for apps: this includes having a clear message, using neutral colours, having easy to read text, having a well laid out image, and having a logo that an individual will remember easily(Adams et al., 2006; Airey, 2009). The final designs are listed below:
Design number 1 corresponds with the success criteria of good market design stipulated by Airey (2009) and Pittard et al., (2007) as it features neutral colours that apply to both genders, it projects an image of travel which reflects one of the primary uses of the app, it presents a friendly image which users may trust and feel safe using, the image also uses neutral colours which presents a colour theme, the image is surrounded by negative space which draws the eye to the simple image, and finally it is clearly laid out with a spaced title and no other text.
Following on from design number 1 above, design number 2 (right) is a slight variation of the design success criteria previously stated. This design features a number of colours which lend the user to think that travelling is exciting and diverse (Airey, 2009), the image shows a suitcase which strongly represents the notion of travel which is a primary use for the app, the suitcase has surrounding objects such as a map that further illustrate travel, the bold white title draws the eye as the image has may different colours, the title is clearly laid out with no other text.
Following on from design number 1 above, design number 3 (left) is a slight variation of the design success criteria previously stated. This design is very simplistic and minimalist which allows the image to represent that app rather than allowing colour or image to takeaway from its message. In this design the image highlights the presence of safety while using the app, that it can be trusted easily, and that the design is no-fuss and so the app should be no-fuss. In addition it has a clear and laid out title which indicates the app name, featuring no other text.
Following on from design number 1 above, design number 4 (right) is a slight variation of the design success criteria previously stated. The design is extremely clear and simplistic and only features a title, which ensures that the user knows exactly which app they are using. The design features no images, and minimal colour to highlight the title which keeps user attention of the name of the app. This is effectively cutting out image association with an object or service, and instead encourages the user to learn the app name directly (Adams et al., 2006).
Following on from design number 1 above, design number 5 (left) is a slight variation of the design success criteria previously stated. In this an image of the world in shown held in a pair of hands, indicating that travel it within the users own hands. Although the colours are fairly vibrant, they are limited which creates a colour theme. The title is clear and spaced which draws the eye as it is framed by the image behind it. No other text is featured making it easy to read. However despite the global imagery there is no other indication that the app can be used for other travel purposes such as transportation services or route generation.
To decide which design to pick we have held a vote with all group members in which each may choose a favourite. The result of this was that design number 1 embodied all design choices stipulated by literature, and was liked the best by the group. In addition to this these five logos have been presented to the experts interviewed regarding the app features. The expert opinions will serve to better guide our decision as to which design to choose as our final app logo. The expert guidance and opinion post will follow shortly.
Written by Briony.
This post represents that the group has chosen appropriate economic and social Contextual Factors that directly link to the marking criteria, and are vital to understanding what requirements app design has. This is based on market analysis, evaluation, and expert opinions. There is evidence that research has been chosen intelligently (by reference to literature and analysis) to produce a conclusion of professional quality, leading to a successful product.
This post additionally represents Engineering and Design decisions. These are based on the Contextual Factors and literature review which the group have tailored the product to incorporate. This means that the app design has considerable research, fluent design and well planned steps to achieve this. This post illustrates how and why the product has been influenced in its design, and shows how engineering this app feature will solve problems, and how the product will further incorporate design decisions.
In addition, this post illustrates considerable use of media, innovation and creativity. This is apparent through applying Contextual Research, Design steps and engineering guidelines to produce logo designs which contribute to the product, summarise what the product does, and provides visualisations that align with the target market.
References
Adams, S., Morioka, N., & Stone, T. L. (2006). Logo design workbook: a hands-on guide to creating logos. Rockport Publishers.
Airey, D. (2009). Logo design love: A guide to creating iconic brand identities. New Riders.
Pittard, N., Ewing, M., & Jevons, C. (2007). Aesthetic theory and logo design: Examining consumer response to proportion across cultures. International Marketing Review, 24(4), 457-473.
Project Planning
Posted by Ayoub Elgassier in Design, Media Use, Structure and Story on 03/03/2015
Project management tools are vital for a successful project (Bakouros, Dr. Yannis, 2000). Likelihood of proportion of occurrence of mistakes would be reduced by implementation of these tools (Bakouros, Dr. Yannis, 2000). The project environment has a high chance that unexpected conditions might occur. For example, unpredictable results might be found. These might be a reason for failing the project, or it might reduce the quality of the project. Therefore, utilizing the techniques and tools of project management could be a key to overcoming these issues. Advantageously, the former offers a project team the chance to identify uncontrollable tasks as well as controllable ones (Bakouros, Dr. Yannis, 2000). Consequently, The One Percent team decided to choose a Gantt Chart as a suitable project management tool, as it provides features (discussed later) in addition to ease of usability.
The Gantt chart is a “project planning tool” offering chance of tracking tasks and activities of the project(Durfee, 2008). The reason behind chosen this tool is the simplicity of construct the tasks and tracking tasks and sub-tasks (Durfee, 2008). Gantt chart can be used to order and schedule tasks and activities of a project, each of which is pictured in horizontal bar over time (Durfee, 2008). each task takes a place in a row where Date takes a place in a column (Durfee, 2008). Start date as well as end date are recorded in order to compare whether goal is achieved or in a risk. To implement Gantt Chart, the online Smartsheet application is used. This smartsheet offers features as follows:
- Simplicity of use in terms of tackling icons, drop and drag, and also import and expert features. In addition, it can be incorporated with google sheet.
- It allows you to have a cooperation with other participants. It provides, for example, alert feature which it can send over an email to them for reminding.
- Completion feature, which is calculate the proportion of accomplishments out of 100 and also number of days that have been spent, is useful.
- It can be also set a rule in order to specify each member’s tasks with using a certain color.
There are three main phases in TravelSafe project plan, each of has sub tasks assigned to a team member. The phases are:
- Planning phase consists of six task each of which has sub-tasks.
- Design phase consists of six task as well.
- The final phase is future works which are survey, focus group and testing the application.
The following pictures illustrate a part of planning stage of our project using Gantt chart. To read full plan online visit the following link: (Full project plan) and to download PDF version click on Full Project Plan PDF.
In conclusion, this blog aims to show the importance of project management tools to improve project time management. Therefore, this project lists the Smart sheet named Gantt chart which is being used in The One Percent project.
This post represents that coherent structure and story are present in the portfolio which uses the entry and tags mechanism of the blog system. It tells the story of the project by explaining individual roles clearly, explaining why these were decided, and what outcome they will produce later on in the project.
In addition this post represents Media Use by incorporating a gantt chart as a method for time and resource management.
This post also represents that the group has chosen appropriate project steps that directly link to the marking criteria. The project steps were chosen intelligently to produce a project of professional quality, leading to a successful product.
References
Bakouros, Dr. Yannis, D. V. K. (2000). Project Management, 0–32.
W. Durfee, Oct 2008, Project Planning and Gantt Chart