
Revised time plan
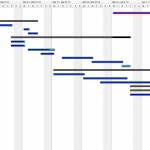
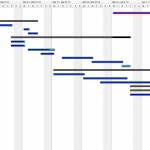
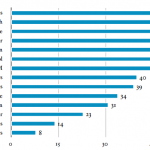
As we are in the later stages of development, we’ve had to make a few changes to the time plan. We have allocated more time to the development and evaluation of prototypes. The revised Gantt Chart is shown below.

As we are in the later stages of development, we’ve had to make a few changes to the time plan. We have allocated more time to the development and evaluation of prototypes. The revised Gantt Chart is shown below.

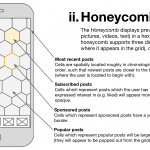
After reviewing our prototype yesterday, we have decided to make some changes to the design. This post will show the revisions we have made to the original design mockups. Our biggest criticism was how posts were displayed. Posts are displayed in a “feed”, which is simply a vertical list of posts in chronological order, with most recent first. This is… Read more →

We have developed an initiate web interface for LeapIn.it. This following video gives a demonstration of how this can be used to navigate rich media: http://youtu.be/VMU_T5HnYnE This prototype is available here (use the username “test” and password “test”). Screenshots [portfolio_slideshow]

The following scenario demonstrates how LeapIn.it may be used by companies for creating and maintaining sponsored rooms. 1- A company representative uses LeapIn.it on a smartphone and sees sponsored rooms. 2- The representative decides to get a sponsored room in LeapIn.it and accesses the web-based interface to register the company. 3- The representative clicks on Advertisers link to get a… Read more →

In planning how we would implement a LeapIn.it prototype, we agree that we should use similar development environments to prevent any mistakes or unforeseen incompatibilities. We agreed that we would use the following tools: Git – allows us to collaborate and manage versions of code GitHub – a website where Git repositories can be stored centrally. This ensures our code is… Read more →

The purpose of this post is to explain the privacy issues that are considered in designing LeapIn.it system. The following sections demonstrate the privacy related issues from five perspectives which are the personal information, information security, visibility of profile pages, privacy policy and cookie policy. Personal information In LeapIn.it, no personally identifiable information is collected from the users except their… Read more →

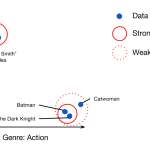
LeapIn.it will allow people to “leap in” to rooms based around niche interests simply by scanning barcodes (or QR-codes) that may be found on relevant material (such as books and posters). However, it is reasonable to expect that one subject may have multiple barcodes. For example, the DVD and Bluray releases of the film Inception may have different barcodes. In this case,… Read more →

LeapIn.it has been designed as a mobile app. This post will give some consideration into how the app will be accessed. As we discussed previously, LeapIn.it will be developed using HTML, CSS and JavaScript. This will then be packaged as a native application for iPhone and Android using Apache Cordova. Thus, there will be two forms for LeapIn.it: A website… Read more →

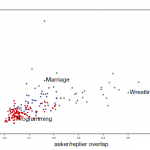
This post will consider how people share content on social networks. This will provide the background necessarily for designing structures to enable content sharing in our social network. A study that was conducted to observe the way in which people share knowledge and participate in one of the largest forums, Yahoo Answers (YA), is highly relevant to our project; what… Read more →

This post will detail the basic components and architecture of the planned system. Web as a platform LeapIn.it is aimed primarily at mobile devices. A major issue with developing for mobiles is the proliferation of mobile devices – to reach 90% of active mobile users, more that 330 devices must be considered. The differences between these devices include screen-size, inputs, programming language… Read more →