This post will detail the basic components and architecture of the planned system.
Web as a platform
LeapIn.it is aimed primarily at mobile devices. A major issue with developing for mobiles is the proliferation of mobile devices – to reach 90% of active mobile users, more that 330 devices must be considered. The differences between these devices include screen-size, inputs, programming language and architecture. For example, iPhone requires apps be built using Objective-C, while Android required apps to be in Java. Designing for such a vast number of mobile devices thus creates a challenge.
One solution to this, which we intend to pursue, is to use the Web as a platform. By building LeapIn.it as a web-based app, the app may be accessed within mobile web browsers, which addresses the problem of implementation disparity. Through using HTML, CSS and JavaScript, and through using web design responsive to different screen-sizes, developing for many mobile devices becomes less demanding. Furthermore, there is a selection of tools which are able to “wrap” web-based apps, such that they appear as native applications. Apache Cordova, Adobe Phonegap and Appcelerator are examples of this. Apache Cordova is free and open source, so we will use this to create native apps.
Server-Client architecture
One component of LeapIn.it which can be immediately identified is the client. The client is the web-based application which the user will access. However, the data on users, rooms etc will need to be stored somewhere. A server is ideal for this – the data is stored centrally to ensure it can be accessed by everyone (within the constraints of permissions). The server consists of a database and an interface to the database which the client can use to retrieve data.
However, centralised architectures do present a number of issues:
- security – all information about all users is stored in one place, creating one target for attack. This problem has recieved widespread attention recently due to reports of government surveillance.
- scalability – the servers must be able to expand to satisfy demand (e.g. more users, more content). However, servers must be financed, so there must be a source of finance which also increases.
- accountability and intellectual property – the content which is held on the server is provided by users, and should be their responsibility. However, the data is “physically” located in the property of LeapIn.it, so it is unclear who is accountable for it. There have been numerous legal cases involving copyright law and centralised storage, such as Megaupload
To address these issues, we would suggest that, as future work, LeapIn.it move to a more decentralised architecture, perhaps inspired by peer-to-peer systems such as bittorrent or diaspora. But this is a vast field of research in itself, and will need to be considered at length.
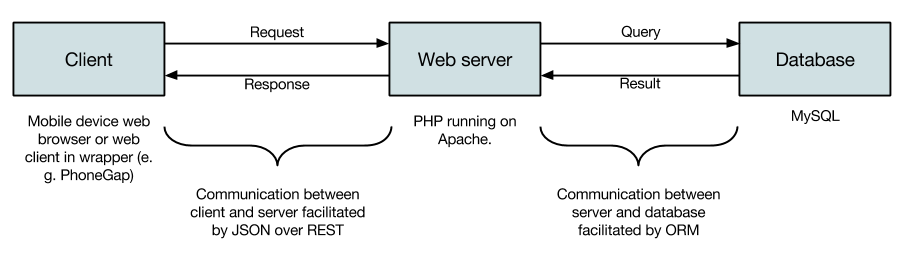
Our server-client architecture is thus formed as below:

In order to ensure a robust implementation, we will build on existing tried-and-tested technologies:
- The database will be MySQL.
- The server will be written in PHP, running on Apache.
- The client will be, as discussed above, a web-based application.
- The server will communicate with the database via an ORM (Object-Relational Mapping). This provides an object-oriented interface to the database, making code more readable and more secure (e.g. SQL queries to not need to be written, reducing the possibility of SQL injection). We will use RedBeanPHP, an ORM for PHP which allows interfacing with a MySQL database.
- The client will communicate with the server using REST (Representational state transfer). This is a design pattern for hypermedia systems, which advocates providing individual resources (e.g., people) with unique URLs, and using those URLs to exchange structured information. This will be discussed at length later in the implementation phase. For PHP, Slim.php will be used to create a REST endpoint. To allow the client to utilise the REST endpoint, Backbone.js will be used.








Please comment with your real name using good manners.