A Wireframe design is a screen blueprint of application, and the wireframe could help understand the vision of application. And the design is shown below.
1. index page:
Because the system allow user view the rating and review without login, the search function does not require user to login. But user could also choose to login to use the system, and the button at top would show as “MyAccount”.
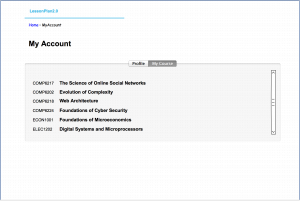
2. Search result: The result would show the course name, and the school name will shown below.
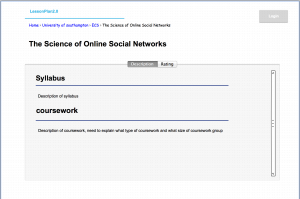
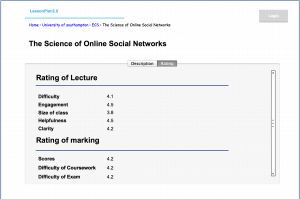
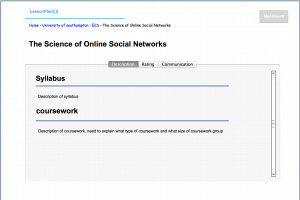
3. The description of module page: A module page has three parts: Description, Rating, and communication.

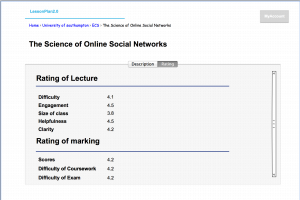
3-2 Description page after login. If the user has enrolled the course, the page would should the “communication” tab.
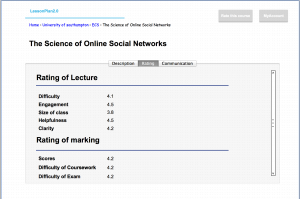
4. The Rating of module: if a user
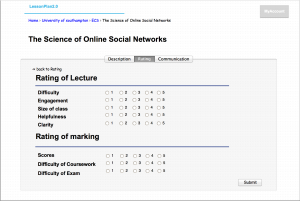
5. Rate a course:
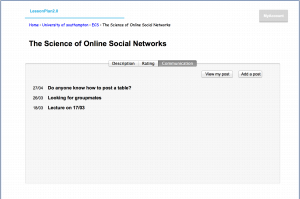
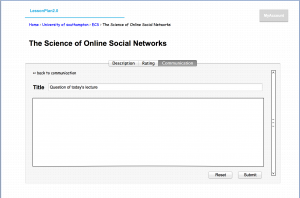
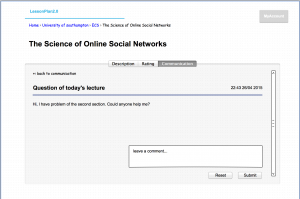
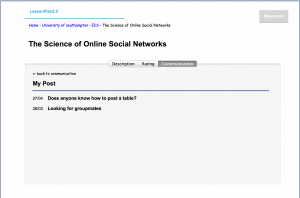
6. communication: The system allow user to post and make comments with their classmates.
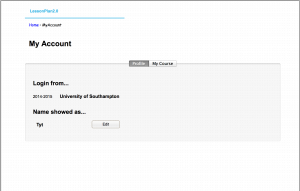
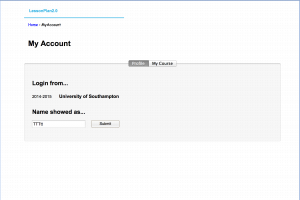
7. Account: this page include the profile and courses taken.