Idea evaluation
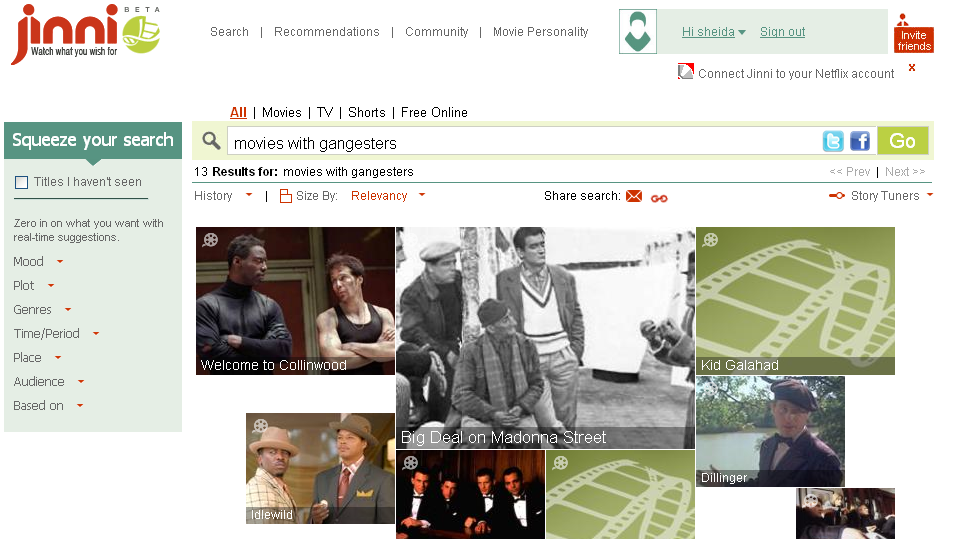
 In previous posts (literature survey, existing applications) devoted to a field of interests’ investigation, we published an overview of existing applications and researches related to our initial idea. The survey showed that the demand in the web market and research community for recommendation systems, has led to its mass production in the past few years. Some of these suggestion tools are quite successful (Jinni, Filmaster Blog, Faves for Facebook, etc.) as they provide rich functionality and a good quality of recommendations. However, in this sketch we will differentiate our idea from existing solutions and also outline strengths of the proposed system.
In previous posts (literature survey, existing applications) devoted to a field of interests’ investigation, we published an overview of existing applications and researches related to our initial idea. The survey showed that the demand in the web market and research community for recommendation systems, has led to its mass production in the past few years. Some of these suggestion tools are quite successful (Jinni, Filmaster Blog, Faves for Facebook, etc.) as they provide rich functionality and a good quality of recommendations. However, in this sketch we will differentiate our idea from existing solutions and also outline strengths of the proposed system.
Overview of GUI Frameworks for mobile Web
Conventionally, our project implementation can be split into two parts: server side development and front-end development. This post is devoted entirely to front-end development (interface design). In particular, we will talk about current RIA technologies for mobile Web and benefits which these technologies can bring to our project.
In order to provide a user with an interactive and rich interface we considered many GUI frameworks for mobile browsers and, finally, stopped our selection on “jQuery mobile”, “jQTouch” and “Modernizr”.
The Implementation (first steps)
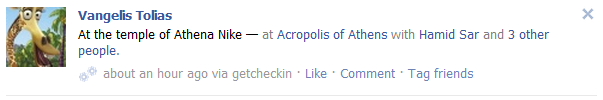
This week we spent efforts to implement the basic architecture components. More specifically build an HTML web page for authenticating the user and authorizing our application. The result of this procedure is the provision of an “access token”. This token is passed to our servlet using the HTTP GET method. The servlet application is now able to have access to all features provided by the Facebook Graph API.
As you can see in the following figure, we tested our web application by checking-in some friends in Athens Greece. This feature will be embedded to our application so people to be able to inform their friends about a movie they watched, the place and their comments they have.
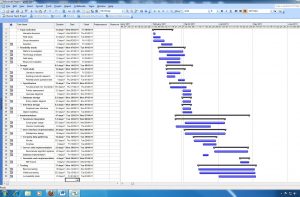
Time managment
As a group, we understand that its very important to have a top level plan of the tasks which need to be performed. In order to display this plan, and keep track of our progrees, we have created a gantt chart project using the Microsoft project. The following image is an screenshot of our gantt chart.
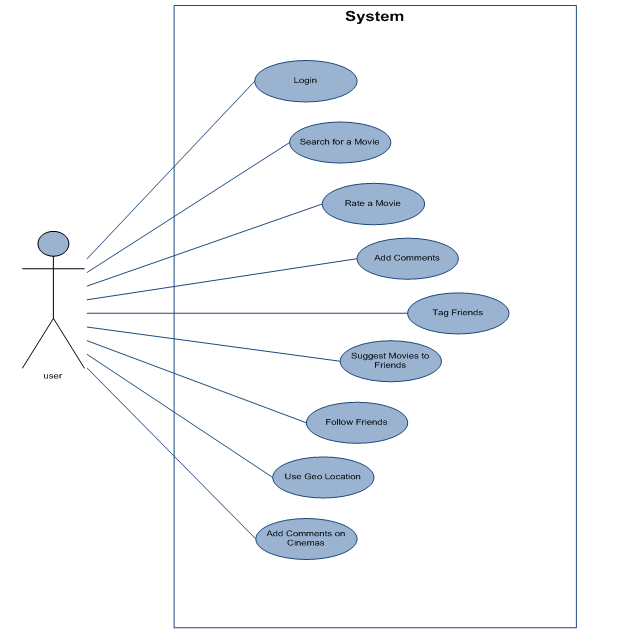
Application requirements
Having a clear understanding of what we want to build, is an essential step for building it. For this reason, we have written a list of application requirements that should be achieved by the end of this project.