Archive for February, 2011
Overview of GUI Frameworks for mobile Web
Conventionally, our project implementation can be split into two parts: server side development and front-end development. This post is devoted entirely to front-end development (interface design). In particular, we will talk about current RIA technologies for mobile Web and benefits which these technologies can bring to our project.
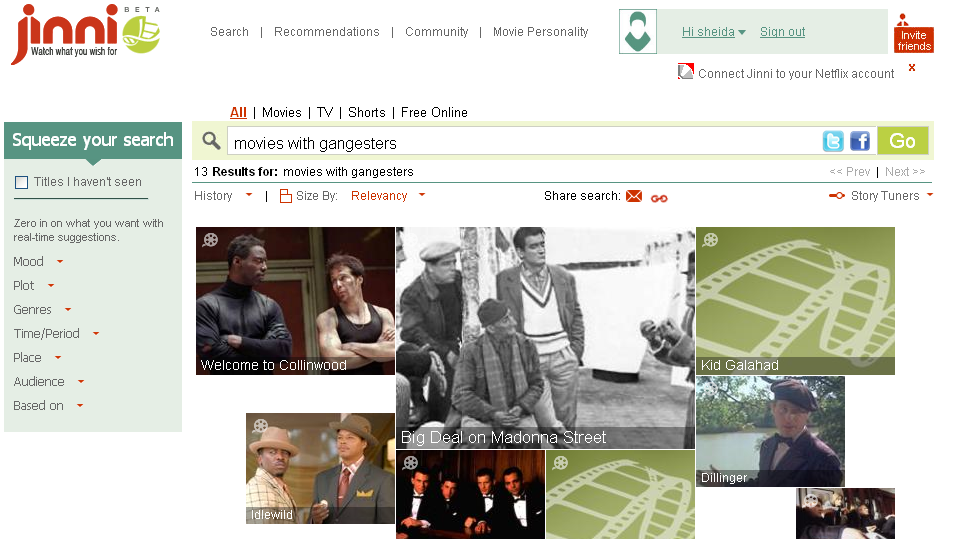
In order to provide a user with an interactive and rich interface we considered many GUI frameworks for mobile browsers and, finally, stopped our selection on “jQuery mobile”, “jQTouch” and “Modernizr”.
The Implementation (first steps)
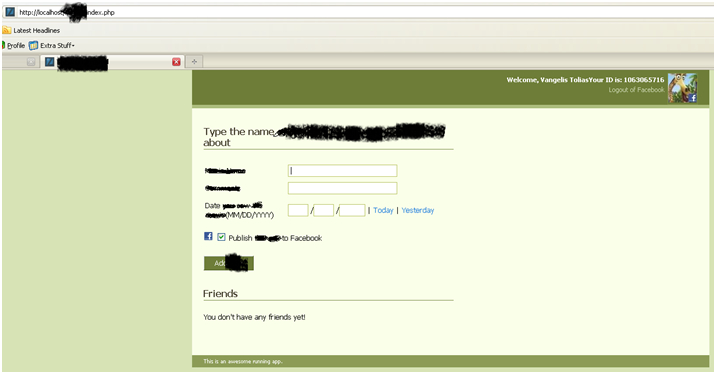
This week we spent efforts to implement the basic architecture components. More specifically build an HTML web page for authenticating the user and authorizing our application. The result of this procedure is the provision of an “access token”. This token is passed to our servlet using the HTTP GET method. The servlet application is now able to have access to all features provided by the Facebook Graph API.
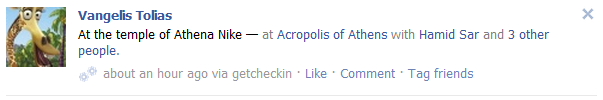
As you can see in the following figure, we tested our web application by checking-in some friends in Athens Greece. This feature will be embedded to our application so people to be able to inform their friends about a movie they watched, the place and their comments they have.
Time managment
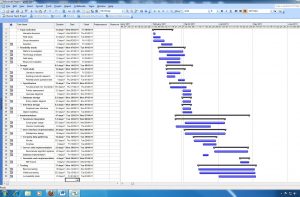
As a group, we understand that its very important to have a top level plan of the tasks which need to be performed. In order to display this plan, and keep track of our progrees, we have created a gantt chart project using the Microsoft project. The following image is an screenshot of our gantt chart.
Application requirements
Having a clear understanding of what we want to build, is an essential step for building it. For this reason, we have written a list of application requirements that should be achieved by the end of this project.
Web-Enabled Online Network Effects
The network effects that our is going to utilize are the following [1]:
- Direct network effect: The more users start using our system the better recommendation will provide back to them.
- Indirect network effect: The more users start using Facebook the more people are likely to user our system.
- Cross network effect:
- The more users use our service the more actors and movie companies will use it to gain access to movie groups
- The more users use our service the more advertisers will found our service for advertisements.
- Social Network Effect: Users are influences by their friends which movie are going to see.
References
- A. Shuen, “Web 2.0: A Strategy Guide: Business thinking and strategies behind successful Web 2.0 implementations”, O’Reilly, 2008, pp. 41-42.
Surfing cyberspace of ideas
Hello everyone! It is the first entry of the “Cybertube” team blog which is designed to trace the development process of an application or, in a more comprehensive sense, a concept for social networking. During the next few months our team will post here ideas, experiences, stories about collaboration within our team, challenges faced and, hopefully, found solutions. Now we are in the beginning of our “journey” nevertheless we already have done some work. We ran a set of “hot” discussion sessions in order to produce an idea which could be useful or entertaining in terms of social networking processes. Having these group meetings (3 sessions) was very productive in the process of coming up with ideas, we were able to complete and extend each other’s thoughts. However, we soon realised that we can lose a lot of useful ideas if we do not keep minutes of our meetings, here we decided to take down the length of our discussion sessions and pay more attention to notes taking.
These brainstorming activities revealed areas which are potentially very interesting for all members of our team. These are include different sorts of recommendation systems on the base of existing relations between users in social networks as Twitter or Facebook, for example. Moving next we considered an idea of a combination of geo location facilities provided by Facebook with recommender systems that can reinforce the power and flexibility of a suggestion tool. Another area of our interests was focused on statistics gathering and analysis tool which also can be build on top of existing networks and provide a good overview of social networks impact on the information within the cyber society. Moreover, we took into consideration accessibility issues and reflected upon a special network or an add-one for Facebook or MySpace with a fully accessible and simple interface which can be used by people with disabilities.
In addition to that we started investigating the Social Network API’s in order to see what functionality is provided. More specifically we checked what information can be extracted from Facebook (JavaScript, Android, PHP SDK, graph API, Social Plug-ins) and from Twitter (using the Rest and streaming API). In order to examine described features we implemented one demo for Facebook and a simple application for Android. Screenshots are provided below.