Scene video
This post includes a video made for SCENE app, which shows a situation in which the application could be useful. It also shows some of the features that are part of SCENE, such as real time notifications and rewards.
This post includes a video made for SCENE app, which shows a situation in which the application could be useful. It also shows some of the features that are part of SCENE, such as real time notifications and rewards.

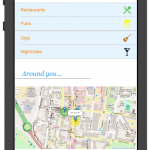
Different mocks up were created for the main screens of the app such as: home page, search, leaderboard and profile. In all of the mock ups there are some shared elements such as the menu at the top and bottom bar, the icon will change color depending on the screen that is active. The home screen is what the user is… Read more →

In this post, the different sequence diagrams made for the application are covered. The first one, shows the interaction between the user and the system when they want to register or to login. In the registration page the user should specify data such as: name, age, email address and password. One of the “limitations” that we decided to set is… Read more →

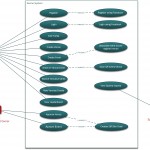
The next diagram shows the main flowchart for some of the functionality of our app. It considers elements such as: registration for new users, login, look for friends, look for venue and check in there, check profile, write reviews. The diagram provides an insight of what things can be done using the application.

New information technologies are driving change in how we view personal data. Even before the millenium, personal data were being viewed as “global commodities” (Parry and Mauthner, 2004:140). With the spread of the Web and Web technologies, personal data have been progressively easier to scrape and store. After 2000 when smartphones become commonplace, personal data has never been easier to… Read more →

User Case Diagram has been updated to reflect the changes in the Scene Development Requirement.
As the requirement for security of applications and their data becomes increasingly crucial to both developers and users, it became apparent to SCENE project team to implement a set of standard controls to avoid known security holes and reduce the risks of exploits in the application. The Open Web Application Security Project (OWASP) had developed a set of security guidelines… Read more →
As we aim to provide a flawless experience for SCENE users, the design team is required to agree on a set of guidelines for the User Experience. Those guidelines will be considered as a baseline for the application design rather than rules that the team must strictly follow. Usability.gov offers Research-Based Web Design and Usability Guidelines in a searchable database. The… Read more →
It’s important that the development team building SCENE follows coding conventions and guidelines. Agreeing on a standard coding conventions make the application source code easily readable and consistent which in return will make the application more maintainable and help reduce errors in it. It will also help make the Testers and QA Team jobs much easier since they will be able… Read more →