MicroViews: Statistics Gathering & Mobile Views
Summary
This week I have been working on the statistics gathering element of the system and the mobile views.
Statistics Gathering
It was agreed that some level of usage statistics would be generated from this project. The main reason for doing this is so that we could get feedback on what devices people use to read the reports. Doing it this early is key as it is hoped that the feature can be stable before September and ready to use when we start engaging with ECS in the buildup to the new semester.
The statistics are collected when the user views a page that has been enabled with MicroViews. The data collected includes the following data, what browser and what version of that browser and what platform or operating system they are using. By collecting these statistics I hope that we can start to build up a profile of how the library is being used and what the most common viewing mediums are. This way I will know how to direct future development as the statistics will help to build a picture of the features that are in the most demand.
Mobile Views

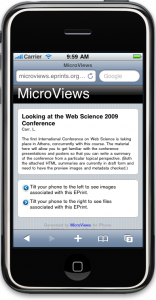
This week saw work start on the mobile views of EPrint documents. I chose to start with the version presented to iPhone users first. I thought it would be interesting to implement an interface which displays different content depending on the orientation of the phone. I got this idea from the Engage Interactive blog. When the user first goes to the interface they will see the title, abstract and author data for the EPrint, there will also be a button that takes the user to the EPrint itself on the repository.
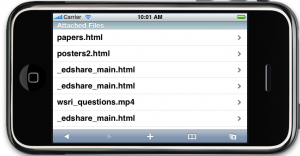
Currently the orientation specific content is as follows, if the user has their device upright then they will see the title, abstract and author data. If they then rotate their device to the right they will be see the list of files associated with the EPrint. When they rotate their device to the left then they will see any preview images associated with the EPrint. The current iteration does not display any data when the device is rotated to the left, instead it is currently just showing a place holder. At the moment I am experimenting with creating a cover flow style view for all of the preview images attached to an EPrints. I am hoping to achieve this using CSS Transformations and CSS Animations both of which are supported in recent desktop and iPhone versions of Webkit, the rendering engine behind Safari. Hopefully next week I will be able to report how this experimentation is coming along.

Transferring this functionality cross platform may be an issue as I am currently unsure as to what level of support there is on other platforms and this will require more research.
Leave a Reply