Archive for category Project
MovieIt and Social Aspects
 All the people rely on recommendations from other people. These recommendations can be either by reviews of movies and books that are printed in newspapers and magazines, recommendation letters, or general surveys. This is called a social process that can be assisted and augmented by recommender systems. Recommender systems that have become increasingly popular are a way for people to make their decisions. These decisions are based on other individuals’ recommendations and choices can be made without sufficient knowledge or experience of alternatives. Typically recommendations are considered as inputs of recommender systems. Read the rest of this entry »
All the people rely on recommendations from other people. These recommendations can be either by reviews of movies and books that are printed in newspapers and magazines, recommendation letters, or general surveys. This is called a social process that can be assisted and augmented by recommender systems. Recommender systems that have become increasingly popular are a way for people to make their decisions. These decisions are based on other individuals’ recommendations and choices can be made without sufficient knowledge or experience of alternatives. Typically recommendations are considered as inputs of recommender systems. Read the rest of this entry »
“MovieIT” demo scenarios
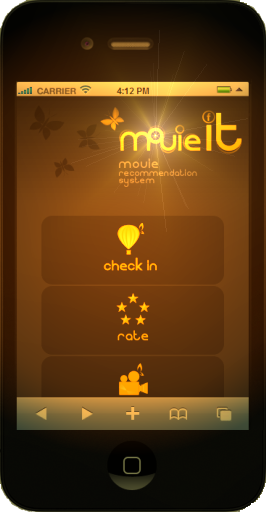
 Last few months our team was working on demo version of proposed social network-based recommendation system. We decided to include in the minimal functionality set following features: movie and place check in, movies rating, suggestions to friends, “following” friends with similar tastes functionality and recommendation engine. This post describes available use case scenarios and provides interface screen shots of our demo application.
Last few months our team was working on demo version of proposed social network-based recommendation system. We decided to include in the minimal functionality set following features: movie and place check in, movies rating, suggestions to friends, “following” friends with similar tastes functionality and recommendation engine. This post describes available use case scenarios and provides interface screen shots of our demo application.Technologies Used
Our implementation is separated in three main three tiers. For the Data tier we used the Mysql Database. Some of the information that is stored into the database is all the Social network (Facebook, Twitter) credentials (OAuth 2.0 access token, OAuth v1.oa oauth_consumer_secret and oauth_token_secret), Movies watched, Moves recommended to friends and place where the movie watched. This information can be exploited in order to provide advanced recommendations. Read the rest of this entry »
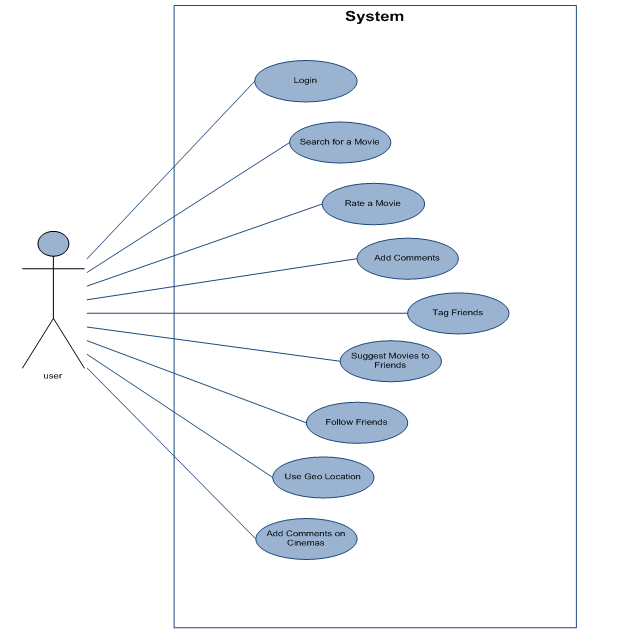
Updated Usecase
In the past couple of months, we have discussed the application and its features in depth during our group meetings. These discussions have lead to some changes in our application. The following diagram is the updated version of our use case diagram.
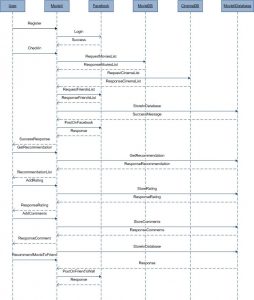
MovieIt interaction sequence
This posts is going to answer the question of “How does it all work?”
We have visualised the sequence of interactions between the clients, server, database and facebook using UML sequence diagram. The following screenshot shows the interactions whithin MovieIt application.
Idea evaluation
 In previous posts (literature survey, existing applications) devoted to a field of interests’ investigation, we published an overview of existing applications and researches related to our initial idea. The survey showed that the demand in the web market and research community for recommendation systems, has led to its mass production in the past few years. Some of these suggestion tools are quite successful (Jinni, Filmaster Blog, Faves for Facebook, etc.) as they provide rich functionality and a good quality of recommendations. However, in this sketch we will differentiate our idea from existing solutions and also outline strengths of the proposed system.
In previous posts (literature survey, existing applications) devoted to a field of interests’ investigation, we published an overview of existing applications and researches related to our initial idea. The survey showed that the demand in the web market and research community for recommendation systems, has led to its mass production in the past few years. Some of these suggestion tools are quite successful (Jinni, Filmaster Blog, Faves for Facebook, etc.) as they provide rich functionality and a good quality of recommendations. However, in this sketch we will differentiate our idea from existing solutions and also outline strengths of the proposed system.
Overview of GUI Frameworks for mobile Web
Conventionally, our project implementation can be split into two parts: server side development and front-end development. This post is devoted entirely to front-end development (interface design). In particular, we will talk about current RIA technologies for mobile Web and benefits which these technologies can bring to our project.
In order to provide a user with an interactive and rich interface we considered many GUI frameworks for mobile browsers and, finally, stopped our selection on “jQuery mobile”, “jQTouch” and “Modernizr”.
The Implementation (first steps)
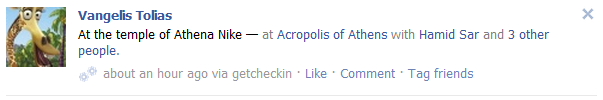
This week we spent efforts to implement the basic architecture components. More specifically build an HTML web page for authenticating the user and authorizing our application. The result of this procedure is the provision of an “access token”. This token is passed to our servlet using the HTTP GET method. The servlet application is now able to have access to all features provided by the Facebook Graph API.
As you can see in the following figure, we tested our web application by checking-in some friends in Athens Greece. This feature will be embedded to our application so people to be able to inform their friends about a movie they watched, the place and their comments they have.