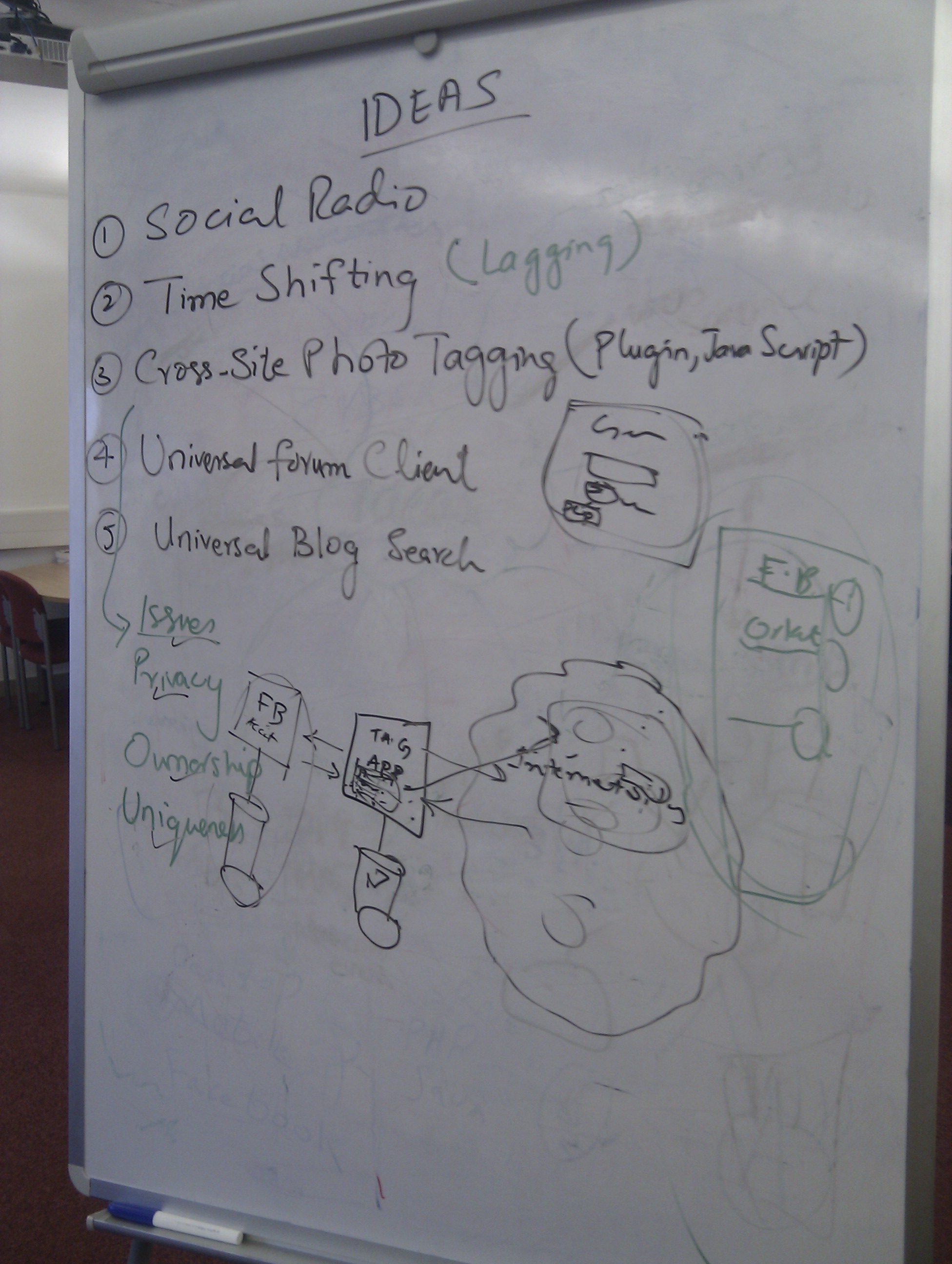
As we are used Facebook Connect to solve a number of problems with the system (ownership of tags, privacy, etc.) it is important to make the connection to a user’s account as simple as possible.
The first, naive attempt at this was to simply inject the same code into each site, which we quickly discovered would not work as facebook (sensibly) checks the requesting domain before authenticating a login.
Next, we looked at hosting a proxy on the main domain and using and iframe with the parent object to callback with the user’s data (such as friend list). For example the url http://taggr.com/friendsList.php?callback=f would return something like
function loggedIn() {
FB.api({ method: 'friends.get' }, function(result) {
if (result) {
// Result is an array of friend_ids
FB.api({
method: 'fql.query',
query: 'SELECT uid, name, pic_square FROM user WHERE uid IN (' + result.join(',') + ') OR uid = me()'
}, function(response) {
parent.f(response);
});
}
}
}
FB.getLoginStatus(function(response) {
if (response.session) {
loggedIn();
} else {
FB.login(function(response) {
if (response.session) {
loggedIn();
} else {
// No authentication...
parent.f(null);
}
});
}
}
A problem was discovered with this when it was realised that iframes can also not communicate across domains, and the only way to communicate back would be to require each site owner to host a proxy which we would provide. This would be more work than many small blog owners would be willing to do and so isn’t really a good option.
Right now the only idea to proceed is looking into the php facebook api and using jsonp requests to get the user’s data. However this might require sending the user to the main site to login rather than being able to do it on the site they were originally on. If this is acceptable remains to be seen.
UPDATE:
This has now been implemented and is almost indistinguishable from the original direct facebook connect usage. It works by having a php script which uses jsonp to return true if the user is authenticated with facebook and false otherwise (checkAuthenticated.php), and a php script which closes the window if the user is authenticated and redirects them to the facebook connect login otherwise (login.php).
Using these two pages the javascript first checks if the user is logged in, if not it opens a window to login.php and waits for the popup to close. Once the popup has been closed it checks again if the user is logged in before continuing. The rest of the facebook integration (getting friend information, etc.) is then just proxied through the main server through further php files.