This passage introduces the overview of standards and protocols, we are planning to use this specifications to develop the Rank First app.

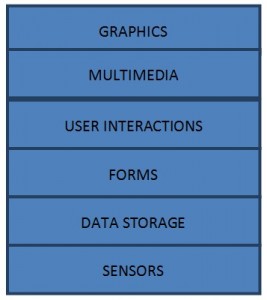
Graphics
SVG, Scalable Vector Graphics, provides an XML-based markup language to describe two-dimension vectorial graphics. Since these graphics are described as a set of geometric shapes, they can be zoomed at the user request, which makes them well-suited to create graphics on mobile devices where screen space is limited. They can also be easily animated, enabling the creation of very advanced and slick user interfaces.
CSS3 (the third level of the specification) is built as a collection of specifications set to offer a large number of new features that make it simple to create graphical effects, such as rounded corners, complex background images, and shadow effects.
Fonts play also an important role in building appealing graphical interfaces, but mobile devices are in general distributed with only a limited set of fonts. WOFF (Web Open Font Format) addresses that limitation by making it easy to use fonts that are automatically downloaded through style sheets, while keeping the size of the downloaded fonts limited to what is actually needed to render the interface.
Multimedia
HTML adds two tags that improve dramatically the integration of multimedia content on the Web: the video and audio tags. These tags allows to embed respectively video and audio content, and make it possible for Web developers to interact much more freely with that content than they would through plug-ins. They make multimedia content first-class citizens of the Web, the same way images have been for the past 15 years.
While these tags allow playing multimedia content, the HTML Media Capture and the Media Capture API define mechanisms to capture and record multimedia content using attached camera and microphones, a very common feature on mobile devices.
User Interactions
Increasing shares of mobile devices rely on touch-based interactions. While the traditional interactions recognized in the Web platform (keyboard, mouse input) can still be applied in this context, a more specific handling of touch-based input is a critical aspect of creating well-adapted user experiences. As a result, work has started on defining Touch Events in the DOM (Document Object Model).
Conversely, many mobile devices use haptic feedback (such as vibration) to create new form of interactions (e.g. in games); work on a vibration API is under consideration in the Device APIs & Policy Working Group.
Forms
The ability to build rich forms with HTML is the basis for user input in most Web-based applications. Due to their limited keyboards, text input on mobile devices remains a difficult task for most users; HTML5 address parts of this problem with offering new type of form controls that optimizes the way users will enter data:
date and time entries can take advantage of a number of dedicated form controls (e.g. input type="date" ) where the user can use a native calendar control;
the input type="email" , input type="tel" and input type="url" can be used to optimize the ways user enter these often-difficult to type data, e.g. through dedicated virtual keyboards, or by accessing on-device records for these data (from the address book, bookmarks, etc.);
the pattern attribute allows both to guide user input as well as to avoid server-side validation (which requires a network round-trip) or JavaScript-based validation (which takes up more resources);
Data Storage
A critical component of many applications reside in the ability to save state, export content, as well as integrate data from other files and services on the system.
For simple data storage, the Web Storage specification offers two basic mechanisms, localStorage and sessionStorage, that can preserve data respectively indefinitely, or on a browser-session basis.
For richer interactions, the Web platform has a growing number of APIs to interact with a device file system: the File Reader API makes it possible to load the content of a file, the File Writer API allows to save or modify a file, while the nascent File Systems API give access to more general file operations, including directory management.
On top of this file-based access, the Indexed Database API defines a database of values and hierarchical objects that integrates naturally with JavaScript, and can be queried and updated very efficiently.
Sensors and Hardware Integration
Mobile devices are packed with sensors, making them a great bridge between the real and virtual worlds: GPS, accelerometer, ambient light detector, microphone, camera, thermometer, etc.
The Geolocation API provides a common interface for locating the device, independently of the underlying technology (GPS, WIFI networks identification, triangulation in cellular networks, etc.)
Performance & Optimization
Due to their limited CPU, and more importantly to their limited battery, mobile devices require a lot of attention in terms of performance.
The work started by the Web Performance Working Group on Navigation Timing gives tools to Web developers for optimizing their Web applications.
![]()
![]()
![]()
![]()
![]()