Archive for category Tech demos and code snippets
SPARQL & Pseudo Code Example – Sami
Posted by Samantha Kanza in Tech demos and code snippets on April 21, 2014
One of the technologies that Koh.Tu.Me will use is SPARQL [1] which is the query language of the Semantic Web. The University of Southampton has made a lot of Open Data available [2] and have set up a SPARQL Endpoint [3] in order to facilitate easy querying of this data.
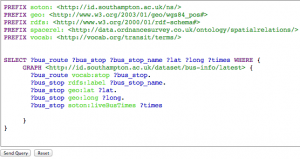
This images below illustrates a SPARQL query that can be used to get the bus route and bus stops information, complete with name and latitude and longitude information. This means that if a user requested to travel by bus and put in their location details then this information could be used to locate the bus stop closest to their location, ascertain which bus routes that was on, and then locate which stop on one of those routes was closest to their start location.
The pseudo code would look something like this:
#in the case the user selects bus
select case: “bus”
Stop dest_stop = nearestStopFromCoordinates(dest_lat,dest_long);
List<Route> dest_routes = routeFromStop(dest_lat,dest_long);
Stop start_stop = nearestStopFromCoordinates(user_lat,user_long,dest_routes);
Route bus_route = locate_root(start_stop, dest_stop);
#works out the nearest bus stop from any route to the lat/long provided
nearestStopFromCoordinates(String lat, String long){};
#works out the nearest bus stop on the routes provided, using the lat/long provided
nearestStopFromCoordinates(String lat, String long, List<Route> routes){};
#works out which bus route has both of these stops on
locate_root(Stop start_stop, Stop end_stop);
SPARQL Query

References
[1] http://www.w3.org/TR/sparql11-query/
[2] http://data.southampton.ac.uk/
[3] http://sparql.data.southampton.ac.uk/
Standards & Protocols Overview – Jokha & Sami
Posted by Samantha Kanza in Overview of Standards and Protocols, Tech demos and code snippets on April 19, 2014
This post will discuss the different standards and protocols our social networking application will use.
Open Data Standards
As discussed in the previous post [1] Koh.Tu.Me will be using Open Data for it’s travel and weather data. A majority of Open Data is provided using Open data formats such as XML [2], JSON [3] or RDF [4] (for linked Open Data as is used in data.southampton.ac.uk). Linked Open Data uses URI’s (Unique Resource Identifiers) to identify each of their objects uniquely. This can be used to link together different open data sets.
Open Data can also be provided via an API (for data that changes regularly and will be queried on the fly), and some of the travel data sets looked at in our previous blog post [1] did indeed provide API’s. Additionally some of the data is just provided as a downloadable dump, for data such as postcodes which aren’t going to change on a daily basis.
Open Data Protocol
OData [5] is an Open Data Access Protocol which was built for the primary purpose of creating and accessing data API’s. It’s built on core internet protocols like HTTP and it uses the REST [6] Methodology. This could be used to access the Open Data API’s that Koh.Tu.Me would use to access the travel and weather data.
The weather data API [7] is available in various formats (JSON, XML & HTML) and can provide finely granulated data for precise locations. This level of data detail, in the real time format we wish to process it requires fast and easy access to the data API’s. Which this protocol can facilitate.
SPARQL
SPARQL [8] is the query language for the Semantic Web. It is used to query RDF (linked) data. As discussed in the previous blog post [1] some of the Open Data our social networking application will be using is Linked Data. Therefore we would use this query language to obtain our desired results from the Open Linked Data. A SPARQL Endpoint is required to allow users to query the data, and once that endpoint has been set up that query still needs to be sent from the web/mobile application. The Electronics and Computer Science School at Southampton University has created a tool to query SPARQL using PHP called Graphite [9]. For the Web version of our Koh.Tu.Me application, this could be used.
Yahoo! Query Language (YQL)
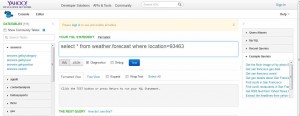
From a single interface developers can both query and filter data from any data source, or from web services such as Yahoo, Weather data, or Facebook. The query language is similar to SQL in syntax, and the open data tables are expressed as XML files and therefore can be mapped into our application, and manipulated as needed. YQL would also allow us to store our data in the Yahoo Sherpa cloud storage (we would not use this for users data, but potentially weather data for instance). There are also community open data tables, encouraging developers to share their open data tables with each other. Below is a picture illustrating obtaining gaining a weather forecast for a specific destination [10]:
JQuery, AJAX & JSON
As mentioned above some of the data retrieved from the various API’s will be in JSON format. JSON stands for Javascript Object Notation. JQuery [11] is a javascript library that provides methods such as instant API data retrieval and easy JSON manipulation. This library would be used to query the API’s using AJAX [12] to provide a synchronous on the fly connection over HTTP.
References
[1] Open Data Within Our Application
[2] http://www.w3.org/XML/
[3] http://www.json.org/
[4] http://www.w3.org/RDF/
[5] http://www.odata.org/
[6] http://www.infoq.com/articles/rest-introduction
[7] http://openweathermap.org/
[8] http://www.w3.org/TR/rdf-sparql-query/
[9] http://graphite.ecs.soton.ac.uk/sparqllib/
[10] https://www.datatables.org/
[11] https://api.jquery.com/
[12] https://api.jquery.com/jQuery.ajax/


Recent Comments