Last but not the least Blog: For Dragon Den Pitch
Posted by dingran in For Dragon Den Pitch on May 11, 2012
Acknowledgement: Really appreciate Connor McCabe, our group mentor, and our critical friend, Gemma Fitzsimmons. They contributed very good suggestions and references for our project. Without their help, it can’t be such excellent for our project. And also thanks everyone who responded our survey and leave comments on our blog.
Welcome to Webbers’ blog, in this Portfolio, our group collaborated developing a universal client for social network user, as it named ‘Uni4one’ (Universal all social networks for one client)
Uni4one can be simply summarised as a client has following features:
Please refer to product design and analyse for more details, and we also presented some simple User Interface pictures on ShowCase Page.
In one word, we aimed to design Uni4one as a client which is able to smoothly send, update, search information across different social networks, that is the core features of our product.
Please refer to our project proposal and StoryBoard to see what advantages and amazing features that a universal client has.
We also did some market and profit research, please refer to our Market Evaluation part for more details
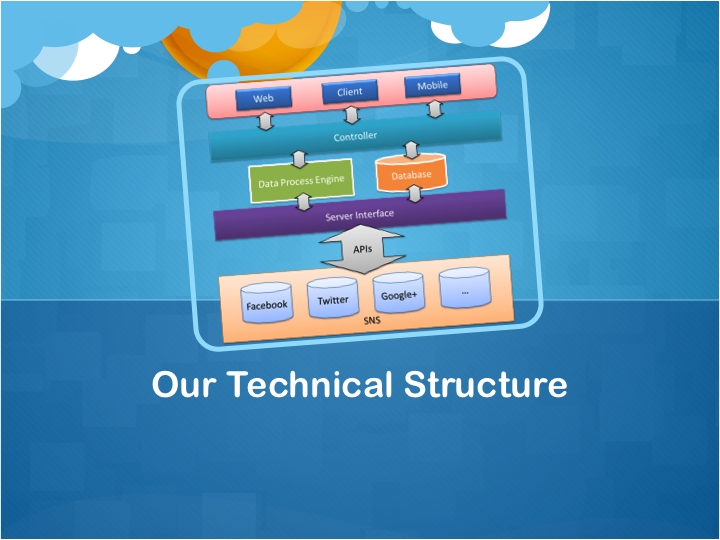
Some technical Digram designed by our group member, to demonstrate how the client works.
Finally, we also have some research articles about privacy issues (Legal Research) and similar product analysis (Research Case). Hope you would spend some time on reading it.
Many thanks for your visiting.
Power Users
Posted by Petros Kagkas in Market Evaluation, Social Impact on May 11, 2012
Who are power users?
According to Webopedia power user is a sophisticated user of personal computers. A power user is typically someone who has considerable experience with computers and utilizes the most advanced features of applications [1].
According to Wikipedia a power user is a user of a personal computer who has the ability to use advanced features of programs which are beyond the abilities of “normal” users, but is not necessarily capable of programming and system administration [2].
Power users can be our initial target group that can be used as a vehicle to make our application widely known. Due to the fact that a small number of users can create a significantly large amount of content of the overall amount that is created by the other users. Specifically a study on twitter found that “fifty per cent of all tweets read and shared on Twitter were generated by only 20,000 ‘elite’ users, despite there being more than 100 million registered accounts on the service” [3]. Later on another study regarding facebook illustrated a similar behavioral pattern of the facebook power users [4]. More analytically the report states

On average 140 million tweets are sent a day, which is up nearly 100 million on the amount posted on a daily basis a year ago
Most people using the social network receive more interactions, such as ‘likes’ or being tagged in photos, than they give out on the site.
A new study entitled: ‘Why Most Facebook Users Get More Than They Give’, from Pew Internet, an American not-for-profit research firm, found that people ‘liked’ other Facebook members’ content an average of 14 times, while their own content was on average ‘liked’ 20 times.
Twelve per cent of Pew’s study participants, over the course of a month, tagged friends in photos, but then 35 per cent were themselves tagged in minimum of one photo. On average they sent nine personal messages and received 12. Forty per cent of them made a ‘friend request’, while 63 per cent received one in that time.
“First, it turns out there are segments of Facebook power users who contribute much more content than the typical user,” explained Professor Keith Hampton, the lead author of the report.
“Most Facebook users are moderately active over a one month time period, so highly active power users skew the average. Second, these power users constitute about 20 per cent to 30 per cent of Facebook users, but the striking thing is that there are different power users depending on the activity in question. One group of power users dominates ‘friending’ activity. Another dominates ‘liking’ activity. And yet another dominates photo tagging.”
References
SWOT Analysis
Posted by Petros Kagkas in Market Evaluation on May 11, 2012
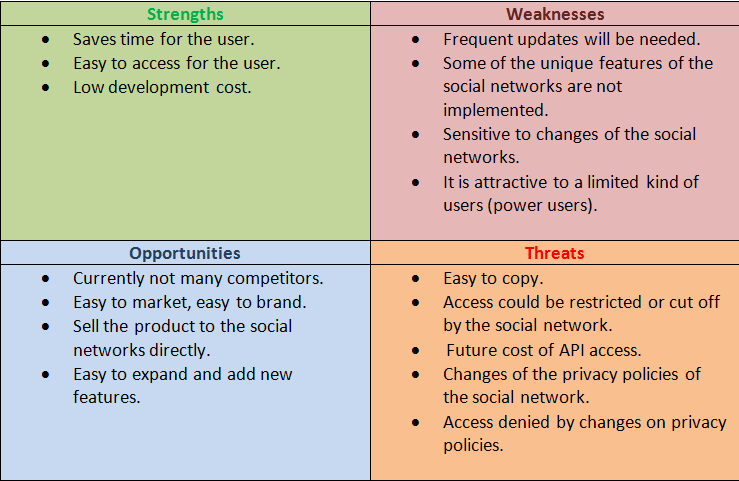
We conducted a SWOT analysis in order to illustrate and evaluate the strengths, weaknesses, opportunities and threats involved in our project.
Privacy in Social Network
Posted by dingran in Legal and Privacy Issue on May 9, 2012
Privacy is the most common legal concept that a social network would meet. In this article, it will briefly explain what is privacy and how could our project handle it.
The conception of privacy
Even though the term of privacy can date back to hundred years ago, as William Shakespeare stated in his work Troillus and Cressida [1], privacy was treated as a right is only in 100 years [2]. Privacy right is a product of modern technology developing. Since photography, telecommunication and large scale broadcast were invented from 19-century, it is possible to harass and even infract one’s image and reputation. Under this circumstance, different countries begin to enact law (civil law countries) or set case (common law countries) in order to protect people’s right. However, until today, there is no universal conception of privacy accepted internationally, usually each country interpret privacy right under its context [3].
Generally say, European Union has the most strict privacy protection standard all over the globe. Compared with Common law countries, which prefer a sectoral approach to protect privacy in different situations. In another word, most common countries prefer a free information flow than strict information protection. Conversely, due to the identity related genocide during the World Second War in European continent, there is a universal call to strictly protect personal information in post-war period. As a result, European Union regulated a strict regulation to help citizen protect their privacy right.
EU Data Protection Directive
For European country, a valuable reference of privacy protection could be Data Protection Directive (Directive 95/46/EC) [4], which required to be implemented by each country’s law in EU. According to the Directive, a personal data refers to information that could be identifiable to a real person. Among personal data [5], some data was called as sensitive personal data that is able to reveal the racial or ethnic origin, political opinions, religious or philosophical beliefs, trade union membership, and the processing of data concerning to health and sex life [6], and any organization which keep such data would hold a proper liability to secure those data to a third party organization unless certain exception applied [7].
As an implementation of EU DPD in UK, Data Protection Act [8] provides equivalent level protection to personal data. Though privacy is not a clear and independent notion which were stated in UK legislation, DPA defined eight key principle of data protection restricted the privacy protection in IT industry.
In short words, a company holds following liabilities for personal data providers:
- Data should be processed in a fairly and lawfully way, and should not processed to third party unless exceptions (Required by authority, national security etc.)
- Data should be acquired by specific and lawfully purposes, and should not be use exceeded the given purpose or related purpose (For instance, a hospital cannot use patient’s health record for medical insurance investigation, but it would be fair to pass those data to another hospital if patient transformed)
- Data should be kept in accurate and up to data.
- Data provider holds the right to modify and remove according to their concern.
- Company should adopt adequate technical and regulation to keep one’s data is confidential, integrated and available from unlawful processing.
- Data should not be transformed to a country outside European Economic Area without adequate level protection as EEA does.
For our project related issues
As an intermediary of social network, Uin4one itself did not hold or store any user data from other social networks. Most date would be stored as local cache or present by APIs (where the data source is social network than our application). Even though one’s username and password of social network would relate to this application, it will be encrypted into a token which only readable for relevant social networks.
The only information our application would keep is a pair of E-mail address and a user-defined password. That information was used to identify user and let them log in to access their social network information. Basically say, an E-mail address itself could not be treated as a identifiable information, since anyone can sign up a e-mail address without any other information provided. However, when user login to our system, it should use security transmission such as HTTPS or SSL since a leak of E-mail address and password could cause user’s social network information leaked too. So that should be the part we need to pay attention to.
[1] ULYSSES: “But ‘gainst your privacy, The reasons are more potent and heroical: ‘Tis known, Achilles, that you are in love With one of Priam’s daughters.”by William Shakespeare, in Troillus and Cressida (1609)
[2] There are several origins of privacy (civil law believes it is a part of essential civil right, though few constitution clearly use the term ‘privacy’). Here it just refer to the U.S article which first stated privacy as a right in U.S, as the article by Samuel Warren and Louis Brandeis, The Right to Privacy, 4 Harvard L.R. 193 (1890)
[3] Some countries stated that privacy is individual right and should be protected as universal concept. Others may tend to protect privacy in different circumstances, like U.S.
[4] See http://ec.europa.eu/justice/data-protection/index_en.htm and http://eur-lex.europa.eu/LexUriServ/LexUriServ.do?uri=CELEX:31995L0046:en:HTML On 25 January 2012, the European Commission unveiled a draft European Data Protection Regulation that will supersede the Data Protection Directive.
[5] See Article 2 (a)
[6] See Article 8 (1)
[7] See Article 8 (2)
[8] See http://www.legislation.gov.uk/ukpga/1998/29/contents, DPA were adapted in 1998 in order to meet EU DPD’s requirement
StoryBoard and Demonstration
Posted by br2e11 in Scenarios and Personas on May 8, 2012
scenario 1: Login
Lenny is a graduate student who usually use Facebook and Twitter. One day Lenny saw the advertisement of Uni4one from one of his friend’s signature, Lenny began to feel interesting about Uni4one and he downloaded Uni4one.
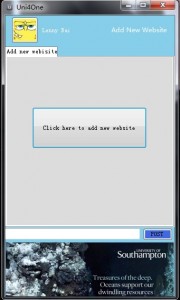
First, Lenny saw the login®ister page of Uni4one. Lenny used his E-mail address and personal password registered a account for Uni4one.
Scenario 2: Setting
Since Uni4one itself is not a social network, Lenny needs to set his favourite social network accounts on Uni4one and give Uni4one relevant authorities to access and update information to his social networks. Lenny first set his Facebook account with Uni4one.
Thus, now Lenny finished the setting of social network and he can browse all the information from multiple social (For Lenny, he can view information from his Facebook and Twitter Account ) platform by Uni4One.
Scenario 3: Post new information to social network
After tried Uni4one, Lenny feels those functions are really cool and prefect, so he wants to share a post with his friends to show Uni4one. So he input a new status and tweet as “Uni4one is super cool application, love it” in the bottom message box and update it to social networks.
Scenario 4:Search Post and Tweet
After Lenny updated his status and tweet, a lot of his friends replied his message on social network expressed they also want to try such client. However, due to too many friends, Lenny failed to find the posts and tweet of his girlfriend (he want to show her first). So Lenny searched her posts and tweet based on her name and twitter account. Soon, all tweets and post related to his girlfriend are presented to him.
Scenario 5:Matching Friends
When posting information to his girlfriend, Lenny found a dialog jumped out and asked him ‘Is that Kristen (From Facebook) and @Kristen (From Twitter) are same user?’ Lenny clicked ‘Yes’ and from now all tweet and post from Kristen will be integrated into the name ‘Kristen’ including search information.
Episode
We keenly hope everyone can enjoy the benefits of Uni4one, a universal social network client for all your networks. Just click once, all post, updates, tweet and information will be presented to you freshly. Embrace the wave of Internet, Embrace all your friends from Uni4one.
Uni4One, a new experience for social networking!
Use Case and Activity Diagrams
Posted by br2e11 in User Requirement Research on May 8, 2012
This is the Use Case diagram:
According to the Use Case Diagram, the Activity Diagram are drawn as below:
Accounts Setting and Register:
Setting preferred social network accounts and register on Uni4One at first time, otherwise users can modify the accounts.
View Social Information:
Select different frame to browse different information on multiple social platforms.
Compose New Post:
Send a new post to a particular social web or multiple ones.
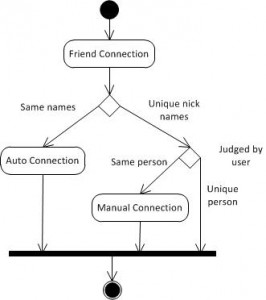
Friends Connection:
Connect same friends automatically and/or manually.
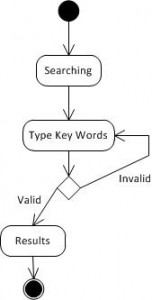
Key Words Searching:
Type key words to get search results.
Technics and Architecture
Posted by br2e11 in Product Design & Analysis on May 7, 2012
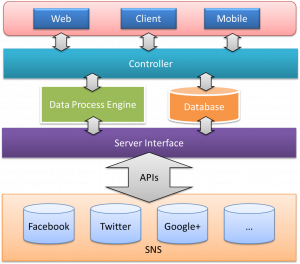
According to our idea, the Uni4One is not a quite complex system. The key point of development is to understanding the APIs of recently popular social networks. Developers should focus on how to get data from Facebook and Twitter, or send information to them.
Normally, data stream flow between Uni4One and SNS (Facebook, Twitter, etc.) by JSON format. After request to SNS, the Uni4One server transfers the JSON array to readable information and sends them to frontend and display on web. The server is a PHP + MySQL platform.
The architecture diagram is demonstrated below:
A following screen shot illustrates the using of Facebook API:
Final Design Description and Analysis
Posted by br2e11 in Product Design & Analysis on May 7, 2012
Since we decided to work on a universal client for multiple social webs, the group have done some research on recently exist similar apps. One of a typical app is TweetDeck which has been introduced by previous blogs. Although it integrates Twitter and Facebook, there are some defects of the app. Therefore, the aim of our design is to make better user experience.
TweetDeck is developed by Twitter, so the most functions of it are focus on Twitter unless News Feed. Our app will be a web based service for most popular social networks.
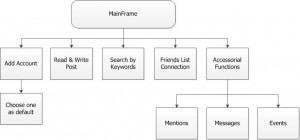
Figure1 General Design
Add Account
On the first step, setting up your frequently used social network account to the service. Choose one of them as your default account for login.
Read and Write Post
Users can synchronous check all the post (tweets, news feed, etc.) from multiple social platforms (you can choose one, multiple or all of them), as well as compose new post.
Additionally, Users can comment on the post.
Searching
This function is for searching friends, relevant post from you, and your friends or all over the social platforms by keywords (Searching area can be set). This is different from TweetDeck which only search on Twitter.
Friends Connection
The service combines users’ friends from the multiple social webs automatically by their names. In addition, users can manual aggregate their particular friend with different nick name in different social networks.
Accessory Functions
Additional functions include:
Mentions – List of who mentioned you (@) and what is for;
Messages – Messages between users and their friends;
Events – List of what events a user have in multiple social networks.
Accessory Functions
Customize UI
Final Week Marching!! We have done so much and just a little more work to do now!
Posted by dingran in Group Work Plan on May 6, 2012
It have been two month, since we five knew each other and work as a team.
We have done a lot of thing in cooperation, and now it is only one week before we submitted our final project.
This Gantt Chart witnessed our effort and our progress in this project.
We’ll keep our passion on the last week and make this universal client become a perfect work!
User Interface Design: How to get human visual attention by Gemma Fitzsimmons
Posted by dingran in Academic Article on May 6, 2012
Introduction
This post will describe a number of basic effects in relation to human vision and attention, focusing on how those effects can be relevant to the design of web site displays.
Saliency
Saliency is all about how much something stands out. If an object is salient, then it is more likely to attract your attention.
However, if everything is salient, it is difficult to figure out what is important and the display could be confusing. You may have already noticed this with web pages that have too much clutter, making it hard to find what you are looking for [1].
Therefore, when designing the interface to a web-based application, the items which are the most salient need to be those that are the most important to the users (e.g., buttons which are used regularly or have useful information, such as notifications).
Grouping
When a number of similar objects are close to one another, they can be visually ‘grouped’ by the user. This is particularly easy when the objects are the same colour. When ‘grouped’, they are treated as a single unit, rather than lots of single units. This makes it easier to either ignore them, or pay attention to them when necessary [2].
In the case of our project we may wish to allow the user to group feeds from different social networks together. One way to achieve this would be to colour the items according to their source (e.g., colour the backgrounds to Facebook items one colour, Twitter items a different colour and so on). This will enable the users to easily distinguish the origin of the information.
Preattentive Processing
Attention has various components. Some of these are under conscious control; others are automatic. One automatic component of attentional processing is preattentive processing. This was first described in Treisman’s Feature Integration Theory [3]. Objects will ‘pop out’ when an item in the display is salient compared to the rest of the items in the display. Examples of the many different ways an item can pop out and be detected preattentively are listed below in the image. These features can attract the users attention just because they pop out compared to the rest of the display.